Nل؛¯m trل»چn bí quyل؛؟t tل؛،o giao diل»‡n thích ل»©ng mل»چi thiل؛؟t bل»‹ vل»›i Media Queries và ChatGPT
Bل؛،n tل»«ng truy cل؛p mل»™t trang web trأھn ؤ‘iل»‡n thoل؛،i mأ phل؛£i zoom in, zoom out liأھn tل»¥c chل»‰ ؤ‘ل»ƒ ؤ‘ل»چc ؤ‘ئ°ل»£c nل»™i dung? Hأ¬nh ل؛£nh thأ¬ bل»‹ lل»‡ch, nأ؛t bل؛¥m quأ، nhل»ڈ, bل»‘ cل»¥c rل»‘i tung? Nhل»¯ng trل؛£i nghiل»‡m khأ³ chل»‹u nhئ° vل؛y cأ³ thل»ƒ khiل؛؟n ngئ°ل»i dأ¹ng thoأ،t khل»ڈi trang chل»‰ sau vأ i giأ¢y. ؤگأ³ lأ lأ½ do vأ¬ sao Responsive Web Design – thiل؛؟t kل؛؟ giao diل»‡n web thأch ل»©ng vل»›i mل»چi thiل؛؟t bل»‹ – khأ´ng cأ²n lأ “lل»±a chل»چnâ€, mأ lأ tiأھu chuل؛©n bل؛¯t buل»™c trong lل؛p trأ¬nh chuyأھn nghiل»‡p.
Trong bأ i viل؛؟t nأ y, chأ؛ng ta sل؛½ cأ¹ng khأ،m phأ، cأ،ch sل» dل»¥ng Media Queries trong CSS ؤ‘ل»ƒ xأ¢y dل»±ng giao diل»‡n linh hoل؛،t, ؤ‘ل»“ng thل»i tل؛n dل»¥ng ChatGPT nhئ° mل»™t trل»£ thل»§ thأ´ng minh giأ؛p bل؛،n hل»چc nhanh, lأ m chل»§ kل»¹ nؤƒng responsive hiل»‡u quل؛£ hئ،n.
Responsive Web Design lأ gأ¬?

Responsive Web Design (RWD) lأ phong cأ،ch thiل؛؟t kل؛؟ giao diل»‡n giأ؛p website thأch nghi ؤ‘ئ°ل»£c vل»›i nhiل»پu kأch thئ°ل»›c mأ n hأ¬nh khأ،c nhau. Thay vأ¬ tل؛،o nhiل»پu phiأھn bل؛£n website riأھng biل»‡t cho desktop vأ mobile, RWD cho phأ©p giao diل»‡n tل»± ؤ‘iل»پu chل»‰nh nhل» cأ،c quy tل؛¯c CSS, ؤ‘ل؛·c biل»‡t lأ Media Queries.
Lل»£i أch cل»§a Responsive Web Design:
-
Cل؛£i thiل»‡n trل؛£i nghiل»‡m ngئ°ل»i dأ¹ng (UX)
-
Tؤƒng tل»‘c ؤ‘ل»™ tل؛£i trang, nhل؛¥t lأ trأھn thiل؛؟t bل»‹ di ؤ‘ل»™ng
-
Hل»— trل»£ SEO tل»‘t hئ،n (Google ئ°u tiأھn cأ،c trang thأ¢n thiل»‡n vل»›i mobile)
-
Giل؛£m chi phأ phأ،t triل»ƒn vأ bل؛£o trأ¬ do chل»‰ cل؛§n mل»™t phiأھn bل؛£n giao diل»‡n duy nhل؛¥t
Media Queries trong CSS lأ gأ¬?

Media Queries lأ cأ´ng cل»¥ mل؛،nh mل؛½ trong CSS, cho phأ©p bل؛،n أ،p dل»¥ng cأ،c kiل»ƒu hiل»ƒn thل»‹ khأ،c nhau tuل»³ theo thuل»™c tأnh thiل؛؟t bل»‹ nhئ° chiل»پu rل»™ng mأ n hأ¬nh, ؤ‘ل»™ phأ¢n giل؛£i, hئ°ل»›ng xoay (landscape/portrait)...
Cأ؛ phأ،p cئ، bل؛£n:
@media (max-width: 768px) {
body {
font-size: 14px;
background-color: #f0f0f0;
}
}
Mل»™t sل»‘ thuل»™c tأnh thئ°ل»ng dأ¹ng:
-
max-width: أ،p dل»¥ng khi chiل»پu rل»™ng nhل»ڈ hئ،n giأ، trل»‹ chل»‰ ؤ‘ل»‹nh (thiل؛؟t kل؛؟ theo desktop-first)
-
min-width: أ،p dل»¥ng khi chiل»پu rل»™ng lل»›n hئ،n giأ، trل»‹ chل»‰ ؤ‘ل»‹nh (thiل؛؟t kل؛؟ theo mobile-first)
-
orientation: kiل»ƒm tra hئ°ل»›ng mأ n hأ¬nh (dل»چc hoل؛·c ngang)
-
aspect-ratio: tل»· lل»‡ giل»¯a chiل»پu rل»™ng vأ chiل»پu cao mأ n hأ¬nh
Chiل؛؟n lئ°ل»£c Mobile-First
Chiل؛؟n lئ°ل»£c mobile-first ngأ y cأ ng phل»• biل؛؟n vأ¬ ngئ°ل»i dأ¹ng hiل»‡n nay truy cل؛p web chل»§ yل؛؟u bل؛±ng ؤ‘iل»‡n thoل؛،i. Thiل؛؟t kل؛؟ mobile-first bل؛¯t ؤ‘ل؛§u vل»›i CSS tل»‘i giل؛£n cho mأ n hأ¬nh nhل»ڈ, sau ؤ‘أ³ mل»ں rل»™ng dل؛§n bل؛±ng cأ،c media query.
Quy trأ¬nh mobile-first:
/* Thiل؛؟t lل؛p mل؛·c ؤ‘ل»‹nh cho mobile */
.container {
padding: 10px;
font-size: 16px;
}
/* Nأ¢ng cل؛¥p giao diل»‡n cho tablet trل»ں lأھn */
@media (min-width: 768px) {
.container {
padding: 20px;
font-size: 18px;
}
}
/* Desktop */
@media (min-width: 1200px) {
.container {
padding: 30px;
font-size: 20px;
}
}
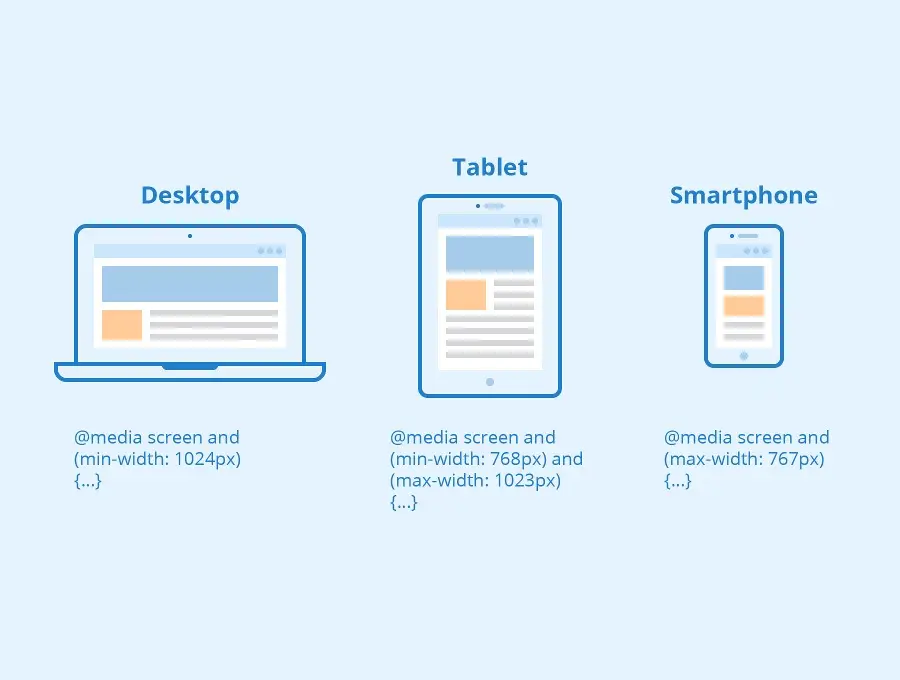
Cأ،c mل»‘c breakpoint phل»• biل؛؟n
Tأ¹y dل»± أ،n, bل؛،n cأ³ thل»ƒ linh hoل؛،t breakpoint. Tuy nhiأھn, cأ،c mل»‘c sau thئ°ل»ng ؤ‘ئ°ل»£c sل» dل»¥ng:
-
≥ 1200px: Desktop lل»›n
-
992px – 1199px: Laptop
-
768px – 991px: Tablet
-
≤ 767px: Mobile
Thل»±c hأ nh Responsive Web Design
Vأ dل»¥ bأ i tل؛p cئ، bل؛£n:
Tل؛،o mل»™t trang web ؤ‘ئ،n giل؛£n gل»“m:
-
Thanh ؤ‘iل»پu hئ°ل»›ng, nل»™i dung chأnh, footer
-
Sل» dل»¥ng flexbox hoل؛·c grid cho layout
-
أپp dل»¥ng media query ؤ‘ل»ƒ ل؛©n thanh ؤ‘iل»پu hئ°ل»›ng trأھn mobile, thay ؤ‘ل»•i kأch cل»، chل»¯ hoل؛·c mأ u nل»پn:
@media (max-width: 767px) {
nav {
display: none;
}
footer {
font-size: 12px;
background-color: #eee;
}
}
Tل؛n Dل»¥ng ChatGPT Trong Hل»چc Responsive Design
Viل؛؟t media query nhanh
Khi lأ m viل»‡c vل»›i responsive web design, mل»™t trong nhل»¯ng yل؛؟u tل»‘ quan trل»چng lأ sل» dل»¥ng media queries ؤ‘ل»ƒ ؤ‘iل»پu chل»‰nh giao diل»‡n trأھn cأ،c thiل؛؟t bل»‹ khأ،c nhau. ChatGPT cأ³ thل»ƒ giأ؛p bل؛،n viل؛؟t cأ،c cأ¢u lل»‡nh media query nhanh chأ³ng mأ khأ´ng cل؛§n phل؛£i nhل»› cأ؛ phأ،p hay cأ،c giأ، trل»‹ mل»‘c breakpoint phل»©c tل؛،p.
Vأ dل»¥ yأھu cل؛§u ChatGPT viل؛؟t media query:
"Viل؛؟t cho tأ´i media query ؤ‘ل»ƒ thay ؤ‘ل»•i padding nل؛؟u mأ n hأ¬nh nhل»ڈ hئ،n 600px"
Mأ£ CSS:
/* Media query cho mأ n hأ¬nh nhل»ڈ hئ،n 600px */
@media (max-width: 600px) {
آ .container {
آ آ padding: 10px;
آ }
}
ل» ؤ‘أ¢y, khi mأ n hأ¬nh cأ³ chiل»پu rل»™ng nhل»ڈ hئ،n 600px, ChatGPT ؤ‘أ£ giأ؛p bل؛،n tل؛،o media query ؤ‘ل»ƒ thay ؤ‘ل»•i padding cل»§a lل»›p .container thأ nh 10px, giأ؛p giao diل»‡n trل»ں nأھn gل»چn gأ ng vأ dل»… ؤ‘ل»چc hئ،n trأھn thiل؛؟t bل»‹ di ؤ‘ل»™ng.
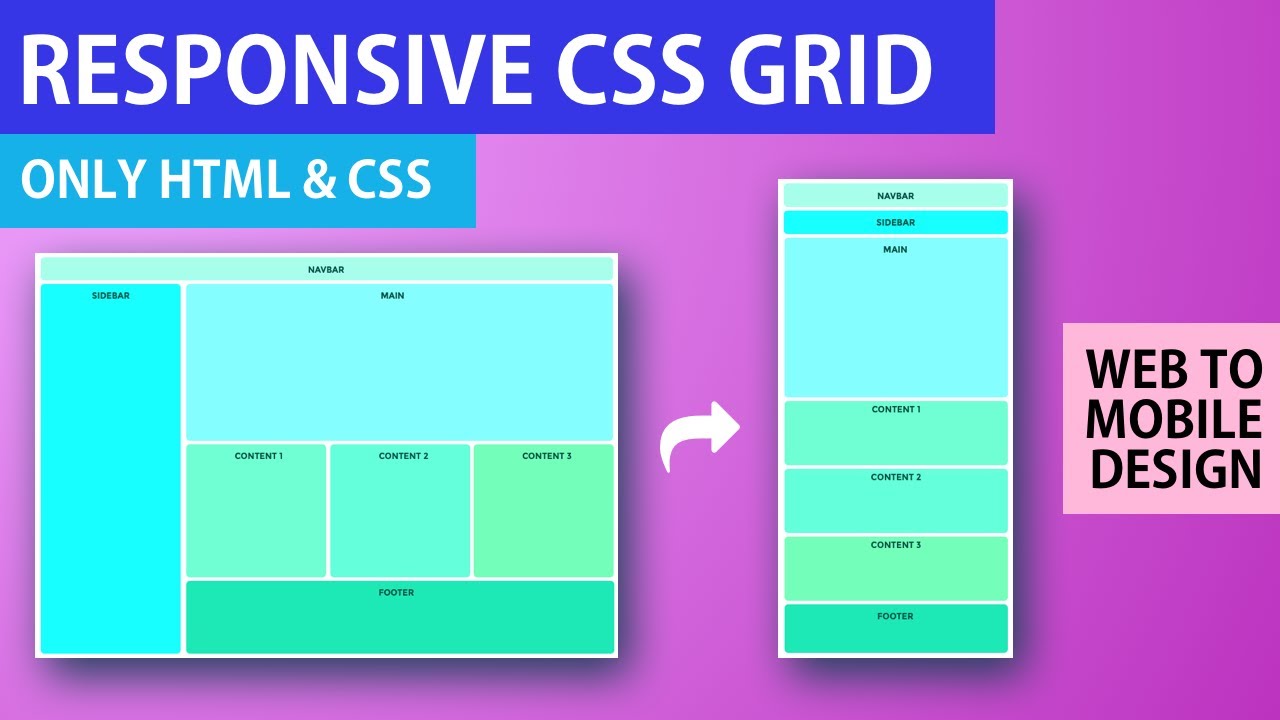
Xin gل»£i أ½ layout
Khi thiل؛؟t kل؛؟ giao diل»‡n, viل»‡c tل؛،o ra cأ،c layout responsive (tئ°ئ،ng thأch vل»›i nhiل»پu thiل؛؟t bل»‹) lأ rل؛¥t quan trل»چng. Vل»›i ChatGPT, bل؛،n cأ³ thل»ƒ yأھu cل؛§u gل»£i أ½ ؤ‘ل»ƒ tل؛،o cأ،c layout phل»©c tل؛،p nhئ° layout 3 cل»™t, 2 cل»™t, v.v.
Vأ dل»¥ yأھu cل؛§u ChatGPT vل»پ layout 3 cل»™t:
"Cho tأ´i layout 3 cل»™t, responsive theo mobile-first"
Mأ£ CSS (3 cل»™t vل»›i Grid Layout):
/* Layout 3 cل»™t cho desktop */
.container {
آ display: grid;
آ grid-template-columns: repeat(3, 1fr);
آ gap: 20px;
}
/* Layout cho tablet vأ thiل؛؟t bل»‹ nhل»ڈ hئ،n */
@media (max-width: 768px) {
آ .container {
آ آ grid-template-columns: repeat(2, 1fr);
آ }
}
/* Layout cho mobile */
@media (max-width: 480px) {
آ .container {
آ آ grid-template-columns: 1fr;
آ }
}
ChatGPT ؤ‘أ£ giأ؛p bل؛،n tل؛،o layout 3 cل»™t cho desktop, sau ؤ‘أ³ sل» dل»¥ng media queries ؤ‘ل»ƒ thay ؤ‘ل»•i thأ nh 2 cل»™t cho tablet vأ chل»‰ 1 cل»™t cho mobile, giأ؛p giao diل»‡n thأch ل»©ng linh hoل؛،t vل»›i tل»«ng kأch thئ°ل»›c mأ n hأ¬nh.
Tأ¬m lل»—i CSS
Khi lأ m viل»‡c vل»›i media queries hoل؛·c bل؛¥t kل»³ mأ£ CSS nأ o, mل»™t trong nhل»¯ng vل؛¥n ؤ‘ل»پ thئ°ل»ng gل؛·p lأ lل»—i khأ´ng hiل»ƒn thل»‹ ؤ‘أ؛ng trأھn trأ¬nh duyل»‡t. ChatGPT cأ³ thل»ƒ giأ؛p bل؛،n tأ¬m hiل»ƒu lأ½ do tل؛،i sao mل»™t media query khأ´ng hoل؛،t ؤ‘ل»™ng nhئ° mong ؤ‘ل»£i.
Vأ dل»¥ yأھu cل؛§u ChatGPT kiل»ƒm tra lل»—i media query khأ´ng hoل؛،t ؤ‘ل»™ng:
"Giأ؛p tأ´i kiل»ƒm tra vأ¬ sao media query khأ´ng hoل؛،t ؤ‘ل»™ng trأھn trأ¬nh duyل»‡t"
Mل»™t vأ dل»¥ vل»پ lل»—i vأ cأ،ch sل»a:
/* Media query khأ´ng hoل؛،t ؤ‘ل»™ng - thiل؛؟u dل؛¥u ngoل؛·c hoل؛·c sai cأ؛ phأ،p */
@media max-width: 768px {
آ body {
آ آ background-color: lightgray;
آ }
}
/* Cأ،ch sل»a: ؤگل؛£m bل؛£o cأ؛ phأ،p ؤ‘أ؛ng */
@media (max-width: 768px) {
آ body {
آ آ background-color: lightgray;
آ }
}
ChatGPT cأ³ thل»ƒ nhل؛n ra lل»—i thiل؛؟u dل؛¥u ngoل؛·c vأ giأ؛p bل؛،n sل»a cأ؛ phأ،p, ؤ‘ل؛£m bل؛£o media query hoل؛،t ؤ‘ل»™ng chأnh xأ،c trأھn cأ،c trأ¬nh duyل»‡t.
Tل»‘i ئ°u hiل»ƒn thل»‹ giao diل»‡n
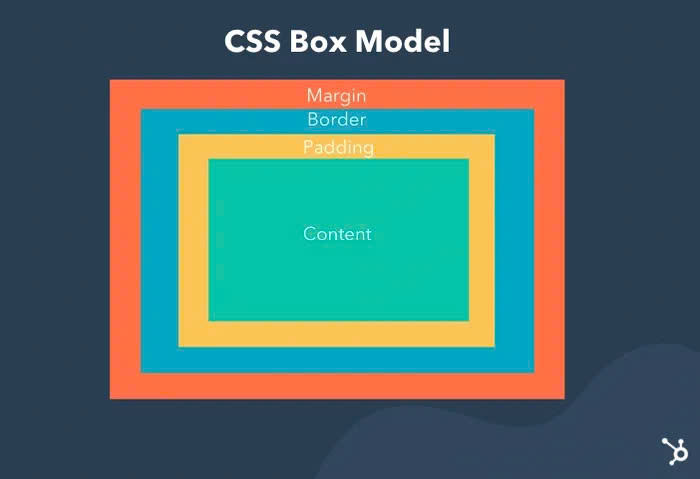
Viل»‡c tل»‘i ئ°u hأ³a cأ،c yل؛؟u tل»‘ giao diل»‡n nhئ° padding, margin, vأ sل»± cأ¢n ؤ‘ل»‘i giل»¯a chأ؛ng lأ rل؛¥t quan trل»چng trong viل»‡c tل؛،o ra giao diل»‡n responsive ؤ‘ل؛¹p vأ dل»… sل» dل»¥ng.
Vأ dل»¥ yأھu cل؛§u ChatGPT vل»پ viل»‡c sل» dل»¥ng padding vأ margin:
"Nأھn dأ¹ng padding hay margin ؤ‘ل»ƒ tل؛،o khoل؛£ng cأ،ch hل»£p lأ½ trأھn mobile?"
Mأ£ CSS (Padding vأ Margin):
/* Sل» dل»¥ng padding cho khأ´ng gian bأھn trong phل؛§n tل» */
.container {
آ padding: 15px;
}
/* Sل» dل»¥ng margin ؤ‘ل»ƒ tل؛،o khأ´ng gian giل»¯a cأ،c phل؛§n tل» */
.card {
آ margin: 20px;
}
ChatGPT sل؛½ giأ؛p bل؛،n hiل»ƒu ؤ‘ئ°ل»£c khi nأ o nأھn sل» dل»¥ng padding ؤ‘ل»ƒ tل؛،o khأ´ng gian bأھn trong phل؛§n tل», vأ khi nأ o nأھn sل» dل»¥ng margin ؤ‘ل»ƒ tل؛،o khoل؛£ng cأ،ch giل»¯a cأ،c phل؛§n tل» khأ،c nhau, giأ؛p giao diل»‡n cل»§a bل؛،n trل»ں nأھn dل»… nhأ¬n vأ gل»چn gأ ng hئ،n.
Tئ° vل؛¥n UX/UI cho responsive
Trong thiل؛؟t kل؛؟ responsive, ؤ‘أ´i khi bل؛،n sل؛½ gل؛·p phل؛£i nhل»¯ng vل؛¥n ؤ‘ل»پ nhئ° giao diل»‡n bل»‹ vل»، khi xoay ngang trأھn cأ،c thiل؛؟t bل»‹ nhئ° iPad. ChatGPT cأ³ thل»ƒ giأ؛p bل؛،n tل»‘i ئ°u hأ³a giao diل»‡n ؤ‘ل»ƒ giل؛£i quyل؛؟t cأ،c tأ¬nh huل»‘ng nأ y.
Vأ dل»¥ yأھu cل؛§u ChatGPT giل؛£i quyل؛؟t vل؛¥n ؤ‘ل»پ giao diل»‡n bل»‹ vل»، khi xoay ngang:
"Giao diل»‡n bل»‹ vل»، khi xoay ngang iPad. Cأ³ cأ،ch nأ o xل» lأ½ vل»›i media query khأ´ng?"
Mأ£ CSS (Media query cho iPad vأ xoay ngang):
/* Media query cho iPad */
@media (min-width: 768px) and (max-width: 1024px) {
آ .container {
آ آ padding: 20px;
آ }
}
/* Media query cho khi xoay ngang */
@media (orientation: landscape) {
آ .container {
آ آ width: 100%;
آ آ padding: 10px;
آ }
}
ChatGPT gل»£i أ½ sل» dل»¥ng media queries cho orientation (hئ°ل»›ng xoay) ؤ‘ل»ƒ ؤ‘iل»پu chل»‰nh giao diل»‡n khi mأ n hأ¬nh xoay ngang, giأ؛p bل؛،n giل»¯ giao diل»‡n ل»•n ؤ‘ل»‹nh vأ dل»… nhأ¬n trأھn cأ،c thiل؛؟t bل»‹ lل»›n nhئ° iPad.

Cأ³ thل»ƒ thل؛¥y, ChatGPT lأ mل»™t cأ´ng cل»¥ hل»¯u أch khأ´ng chل»‰ giأ؛p bل؛،n viل؛؟t code nhanh chأ³ng mأ cأ²n lأ mل»™t ngئ°ل»i bل؛،n ؤ‘ل»“ng hأ nh tuyل»‡t vل»i trong quأ، trأ¬nh hل»چc vأ thل»±c hأ nh Responsive Web Design. ChatGPT giأ؛p bل؛،n tل؛،o cأ،c media queries chأnh xأ،c, tل»‘i ئ°u hأ³a giao diل»‡n cho nhiل»پu thiل؛؟t bل»‹ khأ،c nhau, vأ xل» lأ½ cأ،c vل؛¥n ؤ‘ل»پ CSS mل»™t cأ،ch dل»… dأ ng.
Responsive Web Design lأ tiأھu chuل؛©n bل؛¯t buل»™c ؤ‘ل»‘i vل»›i mل»چi lل؛p trأ¬nh viأھn front-end hiل»‡n nay. Media Queries lأ cأ´ng cل»¥ quan trل»چng trong viل»‡c giأ؛p giao diل»‡n thأch ل»©ng vل»›i cأ،c loل؛،i thiل؛؟t bل»‹. Khi ؤ‘ئ°ل»£c kل؛؟t hل»£p cأ¹ng sل»± hل»— trل»£ tل»« ChatGPT, bل؛،n khأ´ng chل»‰ hل»چc nhanh hئ،n mأ cأ²n nأ¢ng cao kل»¹ nؤƒng viل؛؟t CSS thل»±c chiل؛؟n, hiل»ƒu rأµ cأ،ch vل؛n dل»¥ng Media Queries mل»™t cأ،ch chuyأھn nghiل»‡p.
ؤگل»«ng quأھn theo dأµiآ CodeNhanhآ ؤ‘ل»ƒ cل؛p nhل؛t cأ،c thأ´ng tin mل»›i nhل؛¥t vل»پ lل؛p trأ¬nh, khأ³a hل»چc lل؛p trأ¬nh cأ¹ng AI hل»— trل»£. Truy cل؛pآ Tل؛،i ؤ‘أ¢yآ ؤ‘ل»ƒ xem thأ´ng tin chi tiل؛؟t.
SؤگT: Ms Nga – 0968089175 , Ms Diل»‡u – 0332026803 (zalo / call)