Ứng dụng Firebase Studio để code App Flutter: Giải pháp toàn diện cho lập trình viên Mobile thời AI
Trong kỷ nguyên mà trí tuệ nhân tạo đang chiếm lĩnh mọi khía cạnh của quy trình phát triển phần mềm, việc lựa chọn một môi trường lập trình tối ưu có thể tạo ra sự khác biệt lớn cho bất kỳ nhà phát triển nào. Firebase Studio – sản phẩm mới đến từ Google – chính là công cụ tích hợp AI giúp việc xây dựng ứng dụng Flutter trở nên mượt mà, nhanh chóng và dễ tiếp cận hơn bao giờ hết. Với khả năng hỗ trợ lập trình trực tiếp trên nền tảng đám mây, Firebase Studio mở ra cơ hội tối ưu hóa quy trình phát triển từ ý tưởng đến triển khai cuối cùng.
Firebase Studio là gì và vì sao nó đặc biệt với Flutter?

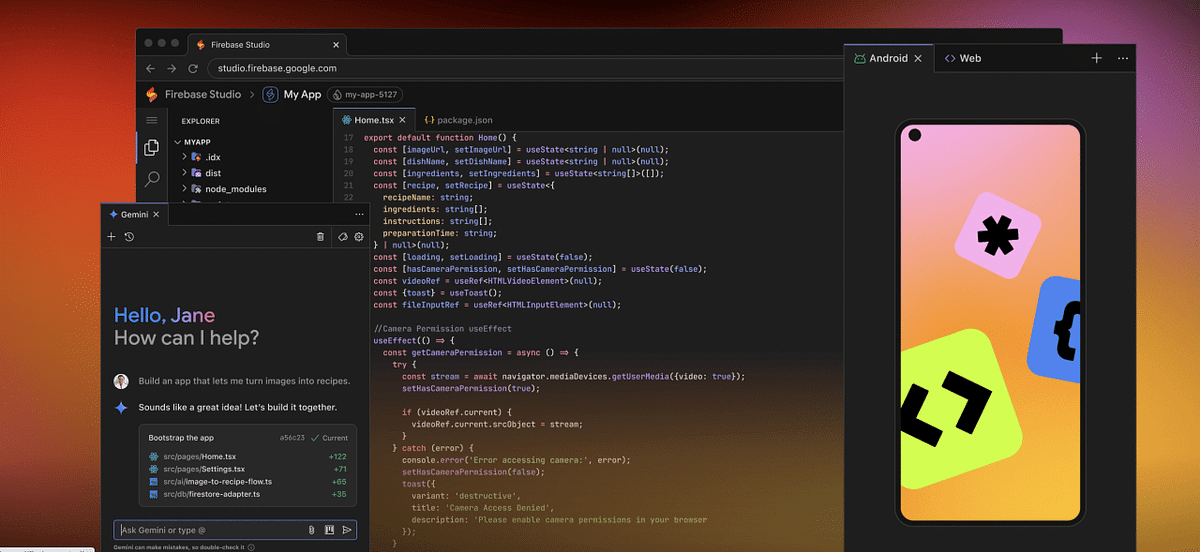
Firebase Studio là môi trường phát triển tích hợp (IDE) trên nền tảng cloud, được xây dựng dựa trên Project IDX và kết hợp chặt chẽ với các dịch vụ Firebase cùng Google Cloud. Điều khiến Firebase Studio trở nên đặc biệt là khả năng đồng hành cùng lập trình viên bằng các tác nhân AI mạnh mẽ như Gemini – trợ lý lập trình thông minh có thể gợi ý, viết code, sửa lỗi, thậm chí tạo tài liệu kỹ thuật một cách tự động.
Đối với các lập trình viên Flutter, điều này đồng nghĩa với việc bạn có thể khởi tạo, phát triển, kiểm thử và triển khai ứng dụng di động mà không cần cài đặt IDE cồng kềnh như Android Studio hay VS Code trên máy cá nhân. Chỉ cần trình duyệt và kết nối internet, bạn đã có thể lập trình Flutter mọi lúc, mọi nơi với tốc độ cực nhanh và sự hỗ trợ của AI.
Trải nghiệm lập trình Flutter trong Firebase Studio

Ngay khi tạo dự án mới, Firebase Studio cho phép bạn chọn mẫu dự án Flutter sẵn có. Điều này đặc biệt hữu ích cho cả người mới bắt đầu lẫn lập trình viên giàu kinh nghiệm, vì tiết kiệm được rất nhiều thời gian cho khâu thiết lập ban đầu.
Các mẫu này bao gồm đầy đủ cấu trúc dự án chuẩn, tích hợp sẵn Firebase như Authentication, Firestore hay Cloud Functions. Bạn có thể tùy chọn mẫu dùng với hoặc không dùng Firebase, và sau đó tiến hành tùy chỉnh theo yêu cầu riêng của mình.
Việc viết code cũng trở nên trực quan hơn nhờ tính năng hỗ trợ cú pháp và gợi ý code của Gemini. Chỉ cần mô tả yêu cầu bằng tiếng Việt hoặc tiếng Anh, bạn sẽ nhận được những đoạn code Flutter hoàn chỉnh, sẵn sàng sử dụng.
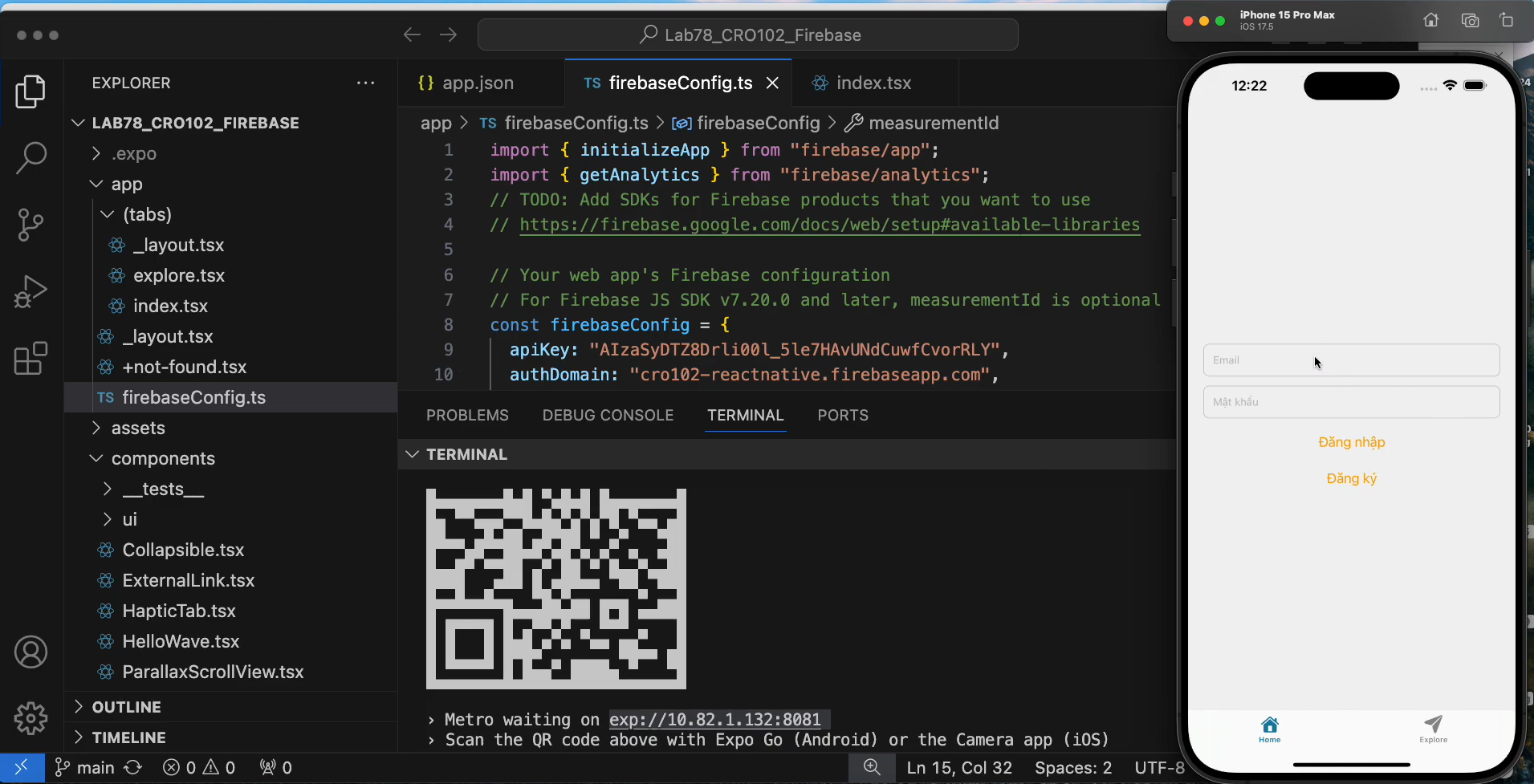
Ví dụ: Tạo màn hình đăng nhập với Firebase Authentication
Giả sử bạn cần tạo một màn hình đăng nhập bằng email và mật khẩu. Trong Firebase Studio, bạn có thể gõ mô tả như:
"Tạo màn hình đăng nhập Flutter sử dụng Firebase Authentication, có 2 TextField cho email và password, và một nút đăng nhập."
Ngay lập tức, Gemini sẽ đề xuất đoạn mã Dart tương ứng:
import 'package:flutter/material.dart'; import 'package:firebase_auth/firebase_auth.dart'; class LoginScreen extends StatefulWidget { @override _LoginScreenState createState() => _LoginScreenState(); } class _LoginScreenState extends State{ final _emailController = TextEditingController(); final _passwordController = TextEditingController(); final FirebaseAuth _auth = FirebaseAuth.instance; Future_signIn() async { try { await _auth.signInWithEmailAndPassword( email: _emailController.text.trim(), password: _passwordController.text.trim(), ); print('Đăng nhập thành công'); } catch (e) { print('Lỗi: $e'); } } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('Đăng nhập')), body: Padding( padding: EdgeInsets.all(16), child: Column( children: [ TextField( controller: _emailController, decoration: InputDecoration(labelText: 'Email'), ), TextField( controller: _passwordController, obscureText: true, decoration: InputDecoration(labelText: 'Mật khẩu'), ), SizedBox(height: 20), ElevatedButton( onPressed: _signIn, child: Text('Đăng nhập'), ), ], ), ), ); } }
Đây là ví dụ điển hình cho thấy sự kết hợp giữa trí tuệ nhân tạo và Flutter có thể giúp bạn tiết kiệm hàng giờ làm việc thủ công.
Quản lý backend dễ dàng nhờ tích hợp Firebase
Firebase Studio giúp việc cấu hình backend trở nên đơn giản hơn bao giờ hết. Khi làm việc với ứng dụng Flutter, bạn có thể dễ dàng tích hợp các dịch vụ như:
-
Firebase Authentication để xử lý đăng nhập.
-
Cloud Firestore để lưu trữ dữ liệu người dùng.
-
Firebase Storage cho việc tải lên và truy xuất hình ảnh.
-
Cloud Functions để xử lý logic phía server.
Tất cả đều được tích hợp sẵn trong giao diện Firebase Studio, bạn không cần phải chuyển đổi giữa nhiều công cụ khác nhau hay loay hoay cấu hình SDK thủ công.
Hỗ trợ kiểm thử và triển khai ngay trên trình duyệt
Một điểm cộng lớn khác của Firebase Studio là khả năng kiểm thử ứng dụng trực tiếp trên nền tảng cloud. Bạn có thể dùng trình giả lập tích hợp để chạy ứng dụng Flutter ngay trong trình duyệt, kiểm tra các thay đổi mà không cần build lại thủ công.
Khi đã sẵn sàng triển khai, Firebase App Hosting cho phép bạn publish ứng dụng web hoặc backend chỉ trong vài cú nhấp chuột. Bạn cũng có thể triển khai các endpoint thông qua Cloud Run hoặc Cloud Functions.
Điều này giúp bạn rút ngắn thời gian từ khi lập trình đến khi sản phẩm tiếp cận người dùng, đặc biệt phù hợp cho các nhóm phát triển nhanh (agile) hoặc các dự án MVP cần ra mắt sớm.
Linh hoạt mở rộng và tùy chỉnh môi trường phát triển
Firebase Studio được xây dựng dựa trên mã nguồn mở Code OSS, nên bạn hoàn toàn có thể tùy chỉnh giao diện, cài thêm extensions, linter, theme hay thậm chí là các công cụ kiểm thử theo nhu cầu riêng. Việc mở rộng này được hỗ trợ thông qua Open VSX Registry – kho tiện ích mở rộng tương thích với VS Code.
Ngoài ra, nếu bạn cần thiết lập môi trường đặc biệt để build ứng dụng Flutter, Firebase Studio hỗ trợ sử dụng Nix để cấu hình build environment chính xác, giúp đảm bảo tính nhất quán giữa các môi trường dev.
Firebase Studio phù hợp với ai?
Firebase Studio là lựa chọn lý tưởng cho nhiều đối tượng khác nhau:
-
Lập trình viên Flutter mong muốn một môi trường lập trình gọn nhẹ, truy cập mọi lúc mọi nơi.
-
Nhóm phát triển phân tán làm việc từ xa, cần phối hợp nhịp nhàng qua trình duyệt.
-
Người học Flutter đang tìm kiếm công cụ hỗ trợ học tập trực quan, dễ thao tác.
-
Các startup muốn thử nghiệm MVP nhanh mà không đầu tư hạ tầng cồng kềnh.
-
Developer đã quen dùng Firebase, nay có thể làm mọi thứ ở một nơi duy nhất.
Những điều cần lưu ý
Firebase Studio hiện đang ở giai đoạn thử nghiệm (preview) và miễn phí cho 3 workspaces/người dùng. Tuy nhiên, một số dịch vụ như Firebase Hosting hay Cloud Functions sẽ có chi phí phát sinh nếu bạn vượt quá mức sử dụng miễn phí của Firebase/Google Cloud. Do đó, bạn nên chuẩn bị tài khoản Cloud Billing để đảm bảo quy trình không bị gián đoạn khi triển khai thực tế.
Firebase Studio đang mở ra một hướng tiếp cận mới trong phát triển ứng dụng Flutter, nơi mà trí tuệ nhân tạo, cloud và tốc độ được đặt lên hàng đầu. Không chỉ giúp bạn lập trình hiệu quả hơn, Firebase Studio còn định nghĩa lại cách lập trình viên tương tác với công cụ của mình – thông minh hơn, nhanh chóng hơn và toàn diện hơn.
Nếu bạn đang bắt đầu một dự án Flutter, hoặc muốn tối ưu quy trình làm việc hiện tại, hãy thử Firebase Studio ngay hôm nay để cảm nhận sự khác biệt.
Nội dung trên được biên soạn bởi thầy Duy - Thạc sĩ CNTT, Đại học Bách Khoa Hà Nội. Để cập nhật thêm các kiến thức, tài liệu lập trình, ứng dụng AI trong lập trình hãy theo dõi thầy qua các kênh:
- Kênh YouTube: https://www.youtube.com/@LeHongDuyCNTT
- GitHub cá nhân: https://github.com/DuyLeHong
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)