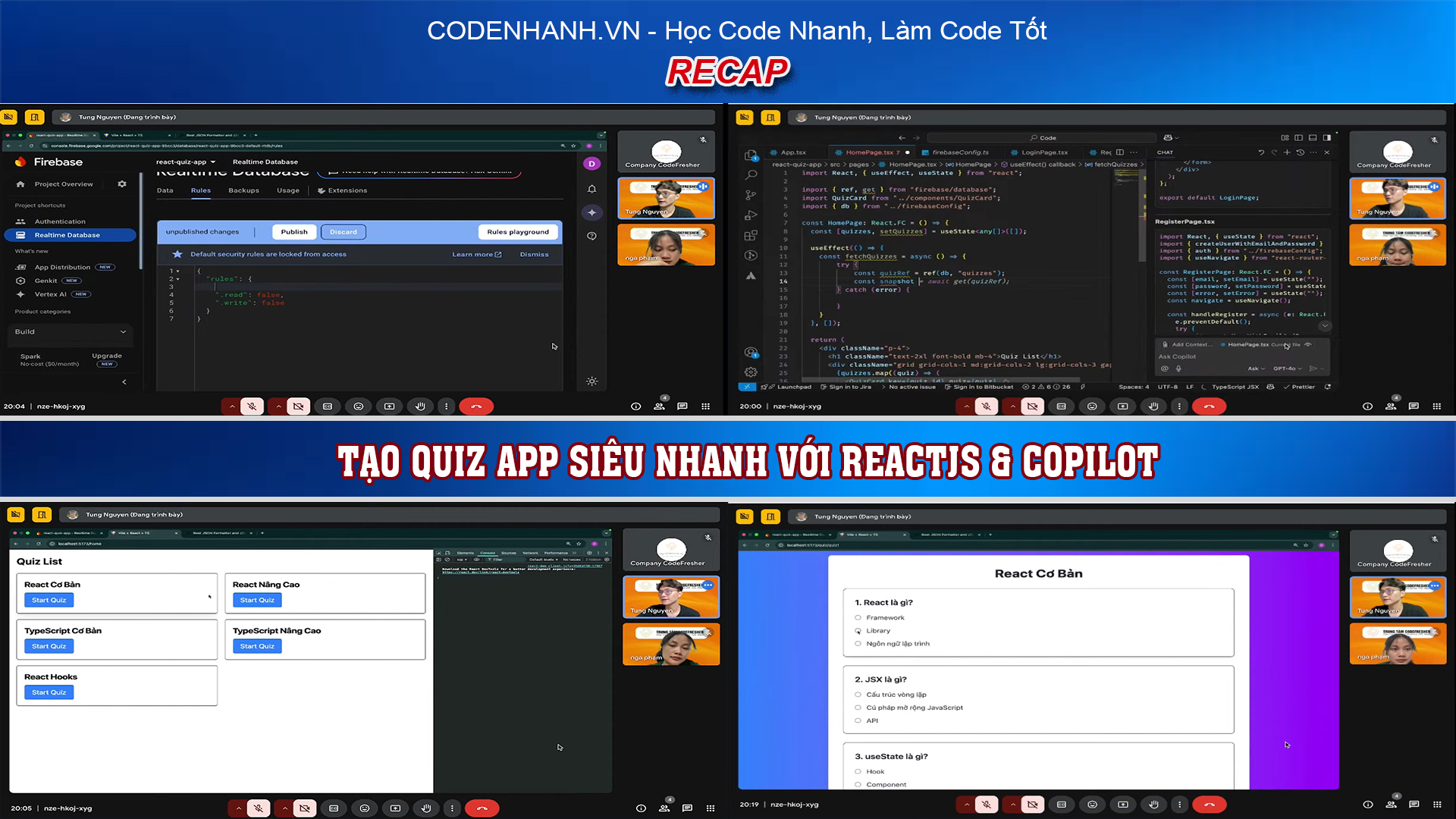
Dùng Cursor để làm Front-end ReactJS - Tăng tốc, gợi ý thông minh, ít bug hơn
Lập trình hiện đại không còn là công việc đơn độc với hàng ngàn dòng lệnh khô khan. Khi ReactJS trở thành lựa chọn phổ biến trong phát triển front-end, lập trình viên ngày càng cần những công cụ hỗ trợ thông minh, tối ưu hóa thời gian viết code và giảm bớt thao tác thủ công. Cursor – một "trợ lý AI'' hữu ích – chính là giải pháp đang được cộng đồng developer chú ý, đặc biệt là những người làm front-end với ReactJS.
Cursor là gì?

Cursor là một môi trường lập trình tích hợp (IDE) được xây dựng dựa trên Visual Studio Code, nhưng tích hợp thêm trí tuệ nhân tạo mạnh mẽ. Điểm khác biệt nổi bật của Cursor so với VS Code truyền thống nằm ở khả năng hiểu ngữ cảnh code, tự động tạo, chỉnh sửa, giải thích đoạn mã và hỗ trợ refactor – tất cả đều bằng AI.
Khác với các extension như GitHub Copilot chỉ hỗ trợ gợi ý đoạn mã đơn giản, Cursor cung cấp trải nghiệm lập trình "AI-first". Giao diện của nó quen thuộc với người dùng VS Code, nhưng lại có thêm những tính năng như Chat trong code editor, highlight trực tiếp những đoạn bạn muốn sửa hoặc hỏi, và đặc biệt là khả năng "hiểu" cả project chứ không chỉ từng file đơn lẻ.
Tại sao front-end ReactJS nên dùng Cursor?

Cursor AI xuất hiện như một trợ thủ đặc biệt cho lập trình viên ReactJS, giúp rút ngắn quy trình phát triển, gợi ý mã phù hợp với ngữ cảnh, và thậm chí có thể "hiểu" được mục tiêu thiết kế của bạn để đưa ra giải pháp tự động hoá. Không cần mở hàng tá tab tìm mẫu code trên Google, không cần nhớ chính xác cú pháp từng hook, chỉ cần gõ ý tưởng – Cursor sẽ lo phần còn lại.
Tăng tốc độ viết component
Việc xây dựng UI bằng ReactJS xoay quanh component. Với Cursor, bạn chỉ cần mô tả bằng tiếng Anh như: “Create a responsive card component using TailwindCSS” – trong vài giây, bạn có thể nhận được đoạn code JSX hoàn chỉnh, gồm cả cấu trúc HTML và class Tailwind. Thay vì phải chuyển qua lại giữa VS Code và Google, giờ đây bạn có thể tạo nhanh một component như Navbar, Card, Sidebar chỉ với một prompt.
Tự động hóa việc xử lý state và props
Một trong những phần phức tạp với React chính là quản lý state và truyền props giữa các component. Cursor hỗ trợ viết các đoạn mã useState, useEffect, thậm chí cả context hoặc hook tùy chỉnh dựa trên yêu cầu của bạn. Bạn chỉ cần mô tả logic – ví dụ: “create a todo app with state management using useReducer” – là có thể nhận được khung code hoàn chỉnh. Cursor còn hỗ trợ refactor logic để dễ đọc và chia nhỏ component khi cần.
Refactor code nhanh và an toàn
Code React dễ trở nên lộn xộn nếu không được cấu trúc hợp lý. Cursor cho phép bạn chọn một đoạn code, nhấn chuột phải và yêu cầu AI “refactor to smaller components” hoặc “convert to custom hook”. Kết quả là bạn sẽ có code gọn hơn, tách biệt rõ ràng giữa phần logic và phần giao diện, giúp bảo trì dễ dàng hơn về sau.
Tự động sinh code mẫu từ thiết kế
Một điểm mạnh của Cursor là khả năng chuyển đổi mô tả thiết kế sang code thực tế. Nếu bạn mô tả: “create a responsive login form with email and password input using TailwindCSS and form validation”, AI có thể sinh ra ngay giao diện phù hợp, kèm theo logic xử lý validate đơn giản bằng useState hoặc react-hook-form. Điều này cực kỳ hữu ích cho những người đang mockup nhanh một UI hoặc đang xây dựng MVP.
Hỗ trợ code TailwindCSS và animation mượt mà
Cursor hiểu cách kết hợp giữa JSX và Tailwind. Bạn có thể yêu cầu nó thêm hiệu ứng hover, animation, transition hoặc responsive breakpoint vào bất kỳ component nào. Thay vì tra từng class, giờ bạn có thể chỉ cần nói: “add hover animation when user clicks the button” và AI sẽ tự chèn đoạn class phù hợp như hover:scale-105 transition-transform.
So sánh Cursor với Copilot trong ReactJS
 GitHub Copilot từ lâu đã nổi tiếng với khả năng gợi ý code thông minh, nhưng Cursor vượt trội hơn ở nhiều điểm. Thứ nhất, Cursor có giao diện AI Chat ngay trong code editor, cho phép bạn tương tác nhiều hơn với ngữ cảnh file hiện tại. Thứ hai, Cursor có thể truy cập toàn bộ project để đưa ra đề xuất chính xác, còn Copilot chủ yếu hoạt động theo từng dòng hoặc từng hàm riêng lẻ. Cuối cùng, Cursor xử lý refactor tốt hơn và có khả năng giải thích code khi bạn hỏi “what does this function do?”.
GitHub Copilot từ lâu đã nổi tiếng với khả năng gợi ý code thông minh, nhưng Cursor vượt trội hơn ở nhiều điểm. Thứ nhất, Cursor có giao diện AI Chat ngay trong code editor, cho phép bạn tương tác nhiều hơn với ngữ cảnh file hiện tại. Thứ hai, Cursor có thể truy cập toàn bộ project để đưa ra đề xuất chính xác, còn Copilot chủ yếu hoạt động theo từng dòng hoặc từng hàm riêng lẻ. Cuối cùng, Cursor xử lý refactor tốt hơn và có khả năng giải thích code khi bạn hỏi “what does this function do?”.
Nếu bạn là người mới học ReactJS, Cursor giống như một mentor trong quá trình học: bạn có thể hỏi nghĩa của đoạn code, nhờ nó viết lại đoạn code phức tạp cho dễ hiểu hơn, hoặc thậm chí yêu cầu nó tạo documentation cho component bạn vừa viết. Với Copilot, bạn thường phải đoán hoặc tự tra thêm khi gặp đoạn code khó hiểu.
Bạn đang học ReactJS hoặc đang làm dự án front-end? Cursor sẽ giúp bạn tiết kiệm rất nhiều thời gian – từ việc tạo component, xử lý state đến tổ chức lại cấu trúc mã. Khả năng tích hợp AI vào quy trình viết code không chỉ giúp bạn code nhanh hơn mà còn học được nhiều kỹ thuật mới, nhờ vào việc quan sát và điều chỉnh từ đoạn mã AI sinh ra. Với những người viết ReactJS hàng ngày, Cursor là một sự nâng cấp đáng giá so với VS Code truyền thống, đặc biệt khi bạn muốn làm việc nhanh, hiệu quả, và bớt lệ thuộc vào Google.
Bài viết này được biên soạn bởi Thầy Duy - Thạc sĩ CNTT, Đại học Bách Khoa Hà Nội. Với nhiều năm kinh nghiệm giảng dạy cùng khả năng cập nhật nhanh các công nghệ thực tiễn, thầy Duy đã xây dựng nên những khóa học chất lượng, dễ hiểu, và mang tính ứng dụng cao. Những sản phẩm bài giảng của thầy luôn được đánh giá cao về tính hệ thống và hiệu quả học tập. Vì vậy, nếu muốn cập nhanh, hữu ích các kiến thức về lập trình có thể theo dõi thầy qua:
- Kênh YouTube: https://www.youtube.com/@LeHongDuyCNTT
- GitHub cá nhân: https://github.com/DuyLeHong
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)