CSS Grid: Làm chủ bố cục web 2 chiều trong vài bước nhờ ChatGPT
Trong thiết kế web hiện đại, việc tạo ra các bố cục rõ ràng, linh hoạt và dễ bảo trì luôn là mục tiêu quan trọng đối với mọi lập trình viên. Trong khi Flexbox giải quyết tốt các bố cục một chiều (hàng hoặc cột), thì CSS Grid Layout lại là công cụ lý tưởng cho các bố cục hai chiều – nơi bạn cần tổ chức nội dung theo cả hàng và cột cùng lúc. Tuy nhiên, để làm chủ Grid một cách nhanh chóng và chính xác, nhiều người học đã chọn sử dụng ChatGPT như một người trợ lý học tập, giúp họ tiết kiệm thời gian tra cứu và tránh được những lỗi thường gặp. Bài viết này sẽ hướng dẫn bạn làm chủ CSS Grid Layout chỉ trong vài bước, kèm theo ví dụ thực hành và cách ứng dụng ChatGPT trong từng giai đoạn học.
CSS Grid Layout là gì và tại sao nên học?

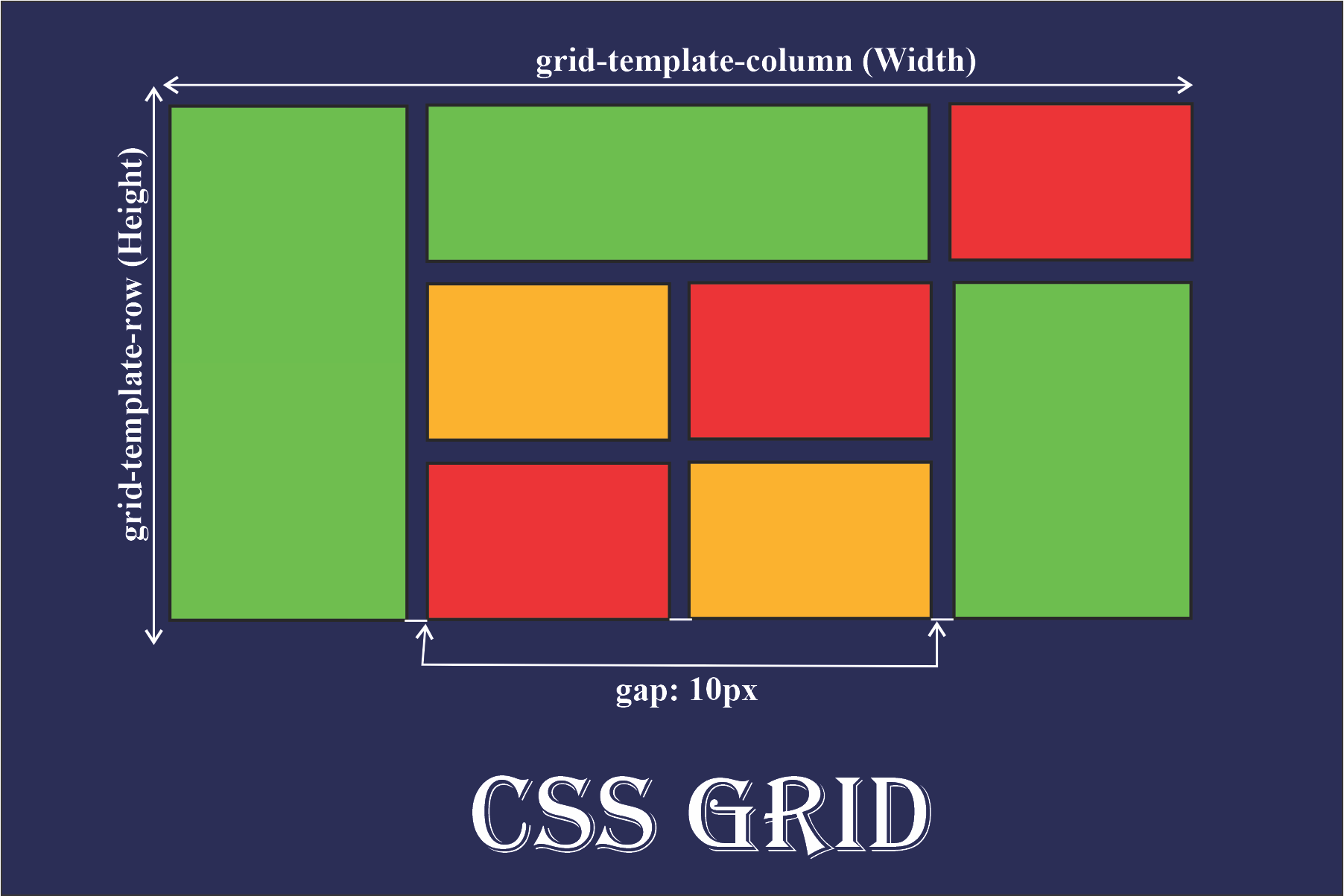
CSS Grid Layout là một mô hình bố cục hai chiều trong CSS, cho phép bạn sắp xếp các phần tử HTML theo dạng lưới, với khả năng kiểm soát cả hàng lẫn cột. Đây là một bước tiến lớn so với các phương pháp bố cục truyền thống như float, table hay thậm chí Flexbox trong các trường hợp layout phức tạp. Với Grid, bạn có thể dễ dàng chia nhỏ giao diện thành các vùng rõ ràng như Header, Sidebar, Main Content, Footer… mà vẫn đảm bảo tính linh hoạt trên nhiều kích thước màn hình.
Một trong những ưu điểm lớn của Grid là khả năng viết CSS ngắn gọn, dễ đọc và dễ bảo trì. Các thuộc tính rõ ràng, cú pháp trực quan và khả năng tái sử dụng layout bằng tên vùng (area) khiến Grid trở thành lựa chọn hàng đầu cho cả thiết kế thủ công và responsive.
Grid Container và Grid Item
Khi bạn thiết lập display: grid cho một phần tử, nó sẽ trở thành Grid Container. Các phần tử con bên trong nó được gọi là Grid Item. Từ đây, bạn có thể dùng loạt thuộc tính để định nghĩa cách bố trí lưới, số lượng cột, hàng, khoảng cách giữa các ô và nhiều điều chỉnh chi tiết hơn.
Những thuộc tính quan trọng cần biết
1. Thuộc tính Grid Container
-
display: grid – Kích hoạt lưới Grid cho phần tử cha.
-
grid-template-columns – Xác định số lượng và kích thước cột.
-
grid-template-rows – Xác định số hàng.
-
gap hoặc grid-gap – Tạo khoảng cách giữa các ô (hàng và cột).
-
justify-items, align-items – Căn chỉnh các phần tử bên trong ô theo chiều ngang và dọc.
-
grid-template-areas – Khai báo layout theo vùng đặt tên, cực kỳ tiện dụng trong thực tế.
2. Thuộc tính Grid Item
-
grid-column và grid-row – Xác định vị trí phần tử theo hàng và cột.
-
grid-area – Gán tên vùng để phần tử khớp với vùng trong grid-template-areas.
-
justify-self, align-self – Căn chỉnh vị trí riêng lẻ cho từng phần tử bên trong ô Grid.
Thực hành: Tạo layout đơn giản với Grid
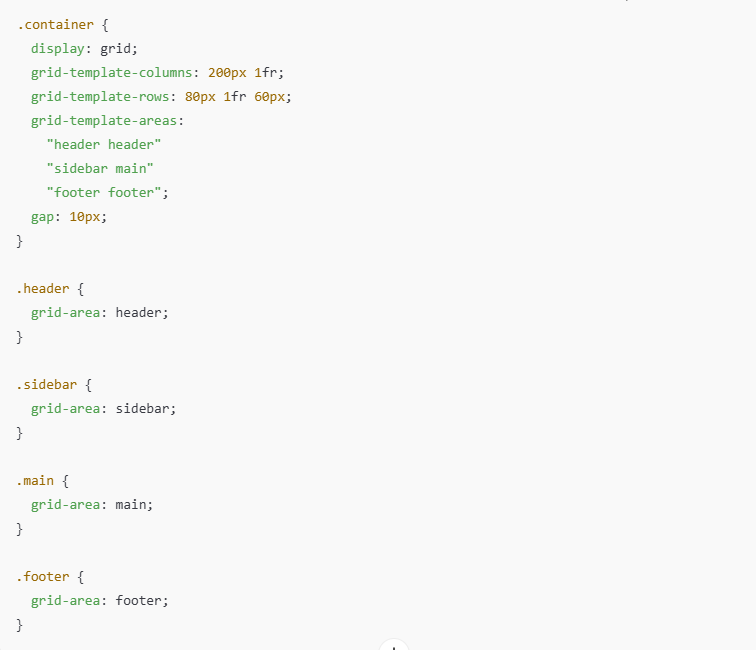
Giả sử bạn cần tạo một layout gồm 4 vùng: Header, Sidebar trái, Main Content, Footer. Bạn có thể định nghĩa như sau:
css

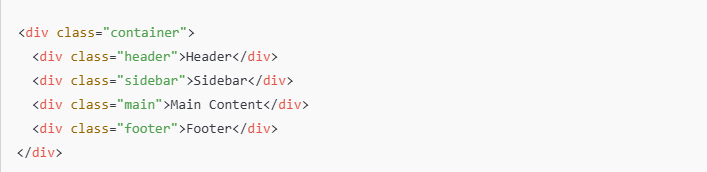
Trong HTML, bạn chỉ cần khai báo các thẻ có class tương ứng với các vùng:
html

Kết quả là bạn có ngay một bố cục gọn gàng, dễ đọc, dễ mở rộng hoặc chỉnh sửa nếu cần.
Học Grid nhanh hơn nhờ sự hỗ trợ của ChatGPT

Với sự phát triển của AI, ChatGPT đang trở thành trợ lý đắc lực trong hành trình học lập trình, đặc biệt là với các chủ đề có cú pháp dài như CSS Grid. Thay vì phải tìm tài liệu từ nhiều nguồn, bạn có thể yêu cầu ChatGPT gợi ý đoạn mã phù hợp với tình huống cụ thể, giải thích rõ ràng các thuộc tính, hoặc chỉnh sửa mã dựa trên mô tả của bạn.
Một số tình huống ứng dụng ChatGPT:
-
Gợi ý bố cục: Bạn có thể mô tả yêu cầu như “Tôi muốn tạo layout với header, main, sidebar phải và footer”, ChatGPT sẽ trả về đoạn CSS Grid hoàn chỉnh.
-
Chuyển đổi từ Flexbox sang Grid: Nếu bạn có bố cục Flexbox, ChatGPT có thể giúp bạn chuyển đổi sang Grid chỉ trong vài dòng lệnh.
-
Giải thích cú pháp: Bạn chưa rõ sự khác nhau giữa grid-template-columns: 1fr 2fr và repeat(3, 1fr)? ChatGPT sẽ phân tích từng khái niệm một cách dễ hiểu.
-
Tối ưu mã CSS: Khi bạn có một đoạn mã Grid dài dòng hoặc không hoạt động như mong đợi, ChatGPT có thể giúp bạn phát hiện lỗi và đưa ra giải pháp.
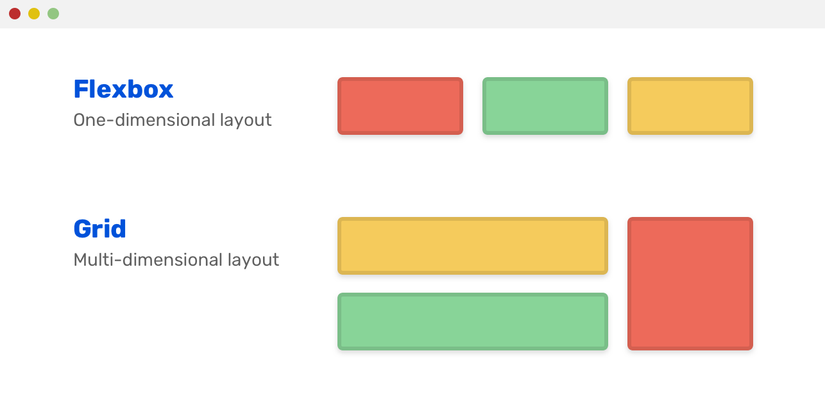
Grid hay Flexbox? Khi nào nên chọn cái nào?

Dù đều là công cụ layout mạnh mẽ, Grid và Flexbox phục vụ những mục đích khác nhau. Flexbox thích hợp với bố cục một chiều như thanh menu ngang, danh sách sản phẩm, khối hình ảnh. Trong khi đó, Grid vượt trội ở các bố cục hai chiều như trang dashboard, bố cục báo chí, trang blog nhiều cột.
Bạn hoàn toàn có thể kết hợp cả hai trong một dự án. Ví dụ, dùng Grid để phân chia vùng tổng thể, sau đó dùng Flexbox để căn chỉnh nội dung trong từng vùng nhỏ.
Làm chủ CSS Grid Layout không còn là thách thức nếu bạn có phương pháp học đúng và công cụ hỗ trợ tốt. Với sự hỗ trợ của ChatGPT, bạn có thể tăng tốc quá trình học, rút ngắn thời gian thử sai và dễ dàng tạo ra các layout web chuyên nghiệp. Hãy bắt đầu từ những layout cơ bản, luyện tập thường xuyên và tận dụng tối đa AI để tiết kiệm thời gian tra cứu. Trong một thế giới mà tốc độ phát triển web ngày càng nhanh, việc nắm vững Grid Layout sẽ giúp bạn tự tin hơn khi tham gia vào bất kỳ dự án thiết kế giao diện nào.
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)