CSS Flexbox: Dễ dàng căn chỉnh Layout Web chuẩn UI với ChatGPT
Việc căn chỉnh và phân bố không gian một cách chính xác và linh hoạt là một yếu tố cực kỳ quan trọng để tạo ra những trang web không chỉ đẹp mắt mà còn dễ sử dụng. Flexbox là một công cụ cực kỳ mạnh mẽ trong CSS giúp bạn dễ dàng tạo ra các bố cục linh hoạt và tối ưu cho các phần tử trong layout web. Điều đặc biệt là, bạn có thể sử dụng ChatGPT để hiểu nhanh các nguyên lý của Flexbox, thực hành hiệu quả và tránh các lỗi thường gặp khi làm việc với công cụ này.
Trong bài viết này, CodeNhanh sẽ chi sẻ cho các bạn cách sử dụng Flexbox để căn chỉnh layout web chuẩn UI, cũng như ứng dụng ChatGPT trong việc học và thực hành Flexbox.
Flexbox Là Gì?

Flexbox (Flexible Box Layout) là một mô hình bố cục một chiều (ngang hoặc dọc) trong CSS, được thiết kế để giúp lập trình viên dễ dàng căn chỉnh và phân bố không gian giữa các phần tử con trong một container. Flexbox đơn giản hóa việc tạo bố cục linh hoạt mà không cần phải sử dụng đến float hoặc positioning, giúp tiết kiệm thời gian và công sức trong quá trình thiết kế.
Flexbox có thể thay thế nhiều phương pháp căn chỉnh phức tạp khác và cung cấp một cách tiếp cận dễ dàng hơn, đặc biệt khi cần điều chỉnh bố cục trên nhiều kích thước màn hình (responsive design). Bạn chỉ cần sử dụng vài thuộc tính cơ bản để thay đổi cách hiển thị của các phần tử trong layout.
Tại Sao Flexbox Quan Trọng trong UI Design?
Việc sử dụng Flexbox trong thiết kế web mang lại nhiều lợi ích:
-
Bố cục dễ dàng hơn: Với Flexbox, việc căn chỉnh các phần tử theo cả chiều ngang lẫn chiều dọc trở nên cực kỳ đơn giản. Bạn không cần phải sử dụng các phương pháp phức tạp như float hay CSS Grid.
-
Tối ưu cho responsive design: Flexbox cho phép bạn dễ dàng thay đổi cấu trúc của layout trên các màn hình có kích thước khác nhau mà không cần phải viết nhiều mã CSS phức tạp.
-
Giảm thiểu lỗi: Flexbox giúp tránh các vấn đề như phần tử bị kéo dài hay không canh giữa mà bạn thường gặp phải khi sử dụng các phương pháp truyền thống.
Các Thuộc Tính Quan Trọng Của Flexbox

Để sử dụng Flexbox hiệu quả, bạn cần hiểu các thuộc tính quan trọng trong Flexbox. Các thuộc tính này được chia thành hai nhóm: thuộc tính của container và thuộc tính của các item bên trong container.
Thuộc tính của Container
-
display: flex: Đây là thuộc tính cơ bản để kích hoạt Flexbox. Khi bạn áp dụng display: flex cho một container, tất cả các phần tử con bên trong container sẽ trở thành các item của Flexbox và có thể được căn chỉnh linh hoạt.
-
flex-direction: Thuộc tính này xác định hướng của các phần tử trong Flexbox. Có bốn giá trị phổ biến:
-
row (mặc định) – các phần tử sẽ sắp xếp theo chiều ngang.
-
column – các phần tử sẽ sắp xếp theo chiều dọc.
-
row-reverse – các phần tử sẽ sắp xếp theo chiều ngang nhưng theo chiều ngược lại.
-
column-reverse – các phần tử sẽ sắp xếp theo chiều dọc nhưng theo chiều ngược lại.
-
-
justify-content: Thuộc tính này căn chỉnh các phần tử dọc theo trục chính (trục mà bạn xác định trong flex-direction). Các giá trị phổ biến của justify-content bao gồm:
-
flex-start – các phần tử sẽ căn lề bên trái (hoặc trên cùng nếu là dọc).
-
flex-end – các phần tử sẽ căn lề bên phải (hoặc dưới cùng nếu là dọc).
-
center – các phần tử sẽ căn giữa.
-
space-between – các phần tử sẽ phân bố đều, với không gian giữa các phần tử.
-
space-around – các phần tử sẽ có không gian đều xung quanh mỗi phần tử.
-
-
align-items: Thuộc tính này căn chỉnh các phần tử dọc theo trục phụ (trục vuông góc với trục chính). Các giá trị phổ biến bao gồm:
-
flex-start – các phần tử sẽ căn vào phía trên (hoặc bên trái nếu là ngang).
-
flex-end – các phần tử sẽ căn vào phía dưới (hoặc bên phải nếu là ngang).
-
center – các phần tử sẽ căn giữa theo trục phụ.
-
stretch (mặc định) – các phần tử sẽ được kéo dài để lấp đầy không gian.
-
-
flex-wrap: Nếu các phần tử con quá nhiều và không vừa với không gian trong container, bạn có thể sử dụng flex-wrap để cho phép các phần tử xuống dòng. Giá trị của flex-wrap có thể là:
-
nowrap (mặc định) – các phần tử sẽ không xuống dòng.
-
wrap – các phần tử sẽ xuống dòng khi cần.
-
wrap-reverse – các phần tử sẽ xuống dòng theo chiều ngược lại.
-
Thuộc tính của Item
-
flex: Đây là một thuộc tính gộp của ba thuộc tính flex-grow, flex-shrink, và flex-basis. Bạn có thể sử dụng flex để thiết lập tỷ lệ phân bố không gian giữa các phần tử con. Ví dụ, nếu bạn có hai phần tử và muốn một phần tử chiếm 70% không gian còn lại 30%, bạn chỉ cần đặt flex: 7 cho phần tử chiếm 70% và flex: 3 cho phần tử còn lại.
-
order: Thuộc tính này cho phép bạn thay đổi thứ tự hiển thị của các phần tử mà không cần thay đổi thứ tự trong mã HTML. Ví dụ, bạn có thể thay đổi thứ tự của các phần tử mà không phải thay đổi cấu trúc HTML.
-
align-self: Đây là một thuộc tính cho phép căn chỉnh riêng biệt cho từng item, khác với align-items được áp dụng cho tất cả các phần tử con trong container.
Ứng Dụng ChatGPT Trong Học và Thực Hành Flexbox

ChatGPT có thể là một công cụ hữu ích để bạn học và thực hành Flexbox. Dưới đây là một số cách bạn có thể sử dụng ChatGPT trong quá trình học:
Hỏi cách viết nhanh cấu trúc layout Flexbox phù hợp với yêu cầu
Nếu bạn cần tạo ra một layout đặc biệt với Flexbox nhưng không biết bắt đầu từ đâu, bạn có thể hỏi ChatGPT để có một ví dụ nhanh chóng. Ví dụ:
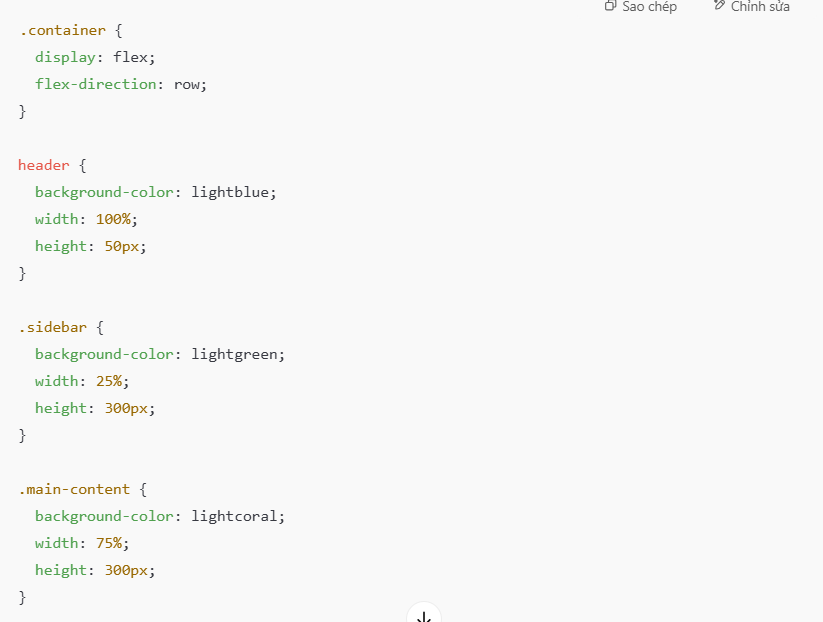
Câu hỏi: "ChatGPT, tôi muốn tạo một layout có một header, sidebar chiếm 25% và main content chiếm 75%, tất cả sắp xếp theo hàng ngang bằng Flexbox, bạn có thể giúp tôi không?"
ChatGPT trả lời:
html

css

Giải thích các thuộc tính như justify-content hay flex-grow bằng ví dụ cụ thể
Nếu bạn không hiểu cách sử dụng các thuộc tính như justify-content hoặc flex-grow, bạn có thể yêu cầu ChatGPT giải thích bằng ví dụ cụ thể. Ví dụ:
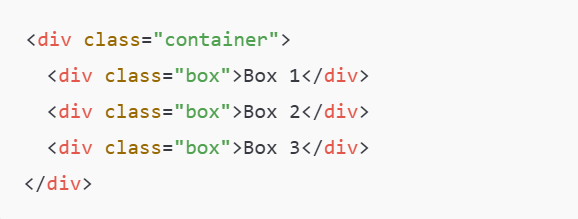
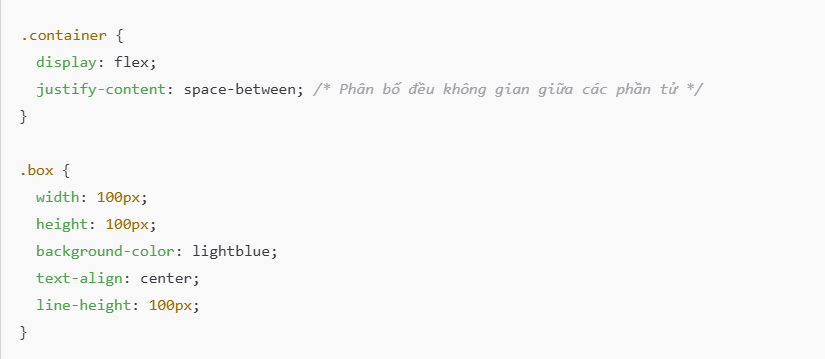
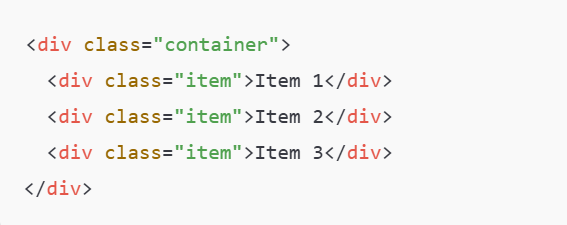
Câu hỏi: "ChatGPT, bạn có thể giải thích cách sử dụng justify-content với ví dụ cụ thể được không?"
ChatGPT trả lời:
html

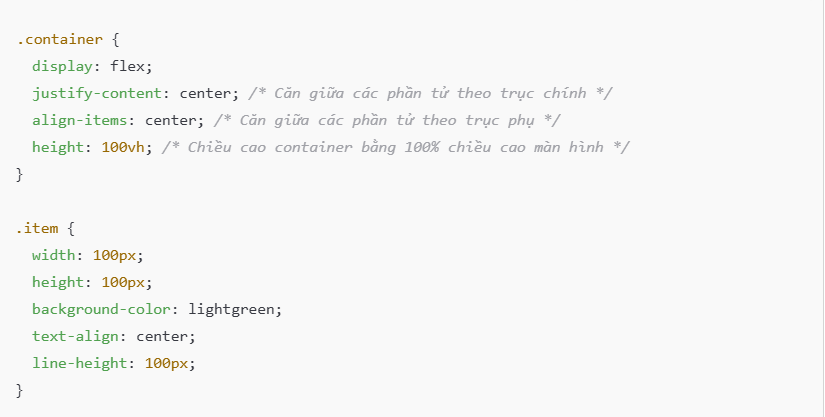
css

Giải thích: Khi bạn sử dụng justify-content: space-between, Flexbox sẽ phân bố đều không gian giữa các phần tử con trong container, tạo khoảng cách đều nhau giữa các phần tử mà không có khoảng cách ở đầu và cuối container.
Sửa lỗi khi layout không hiển thị đúng
Nếu layout của bạn không hiển thị đúng, bạn có thể yêu cầu ChatGPT phân tích mã và gợi ý cách sửa lỗi. Ví dụ:
Câu hỏi: "ChatGPT, layout của tôi không căn chỉnh đúng các phần tử, tôi đã dùng Flexbox nhưng không thấy kết quả như mong muốn. Bạn có thể giúp tôi không?"
ChatGPT trả lời:
html

css

Giải thích: Nếu bạn thấy các phần tử không căn chỉnh đúng, có thể bạn quên thiết lập chiều cao cho container hoặc chưa sử dụng đúng thuộc tính align-items để căn giữa theo trục phụ. Đảm bảo rằng bạn đã sử dụng height: 100vh cho container để container chiếm toàn bộ chiều cao màn hình và căn giữa các phần tử bằng justify-content: center và align-items: center.
Tư vấn cách viết responsive với Flexbox
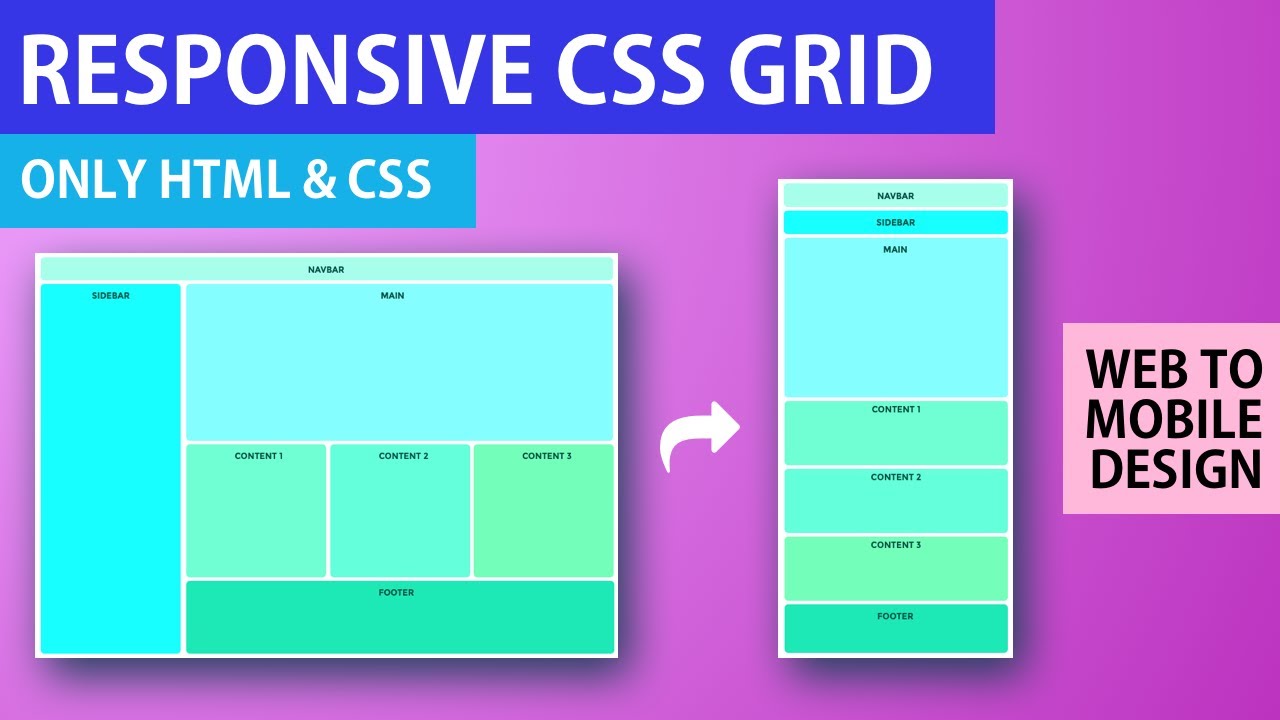
ChatGPT cũng có thể giúp bạn kết hợp Flexbox với media queries để viết layout responsive, đảm bảo thiết kế của bạn phù hợp với mọi kích thước màn hình.
Câu hỏi: "ChatGPT, tôi muốn làm cho layout của mình responsive khi màn hình thu nhỏ lại, bạn có thể chỉ tôi cách làm với Flexbox không?"
ChatGPT trả lời:
html

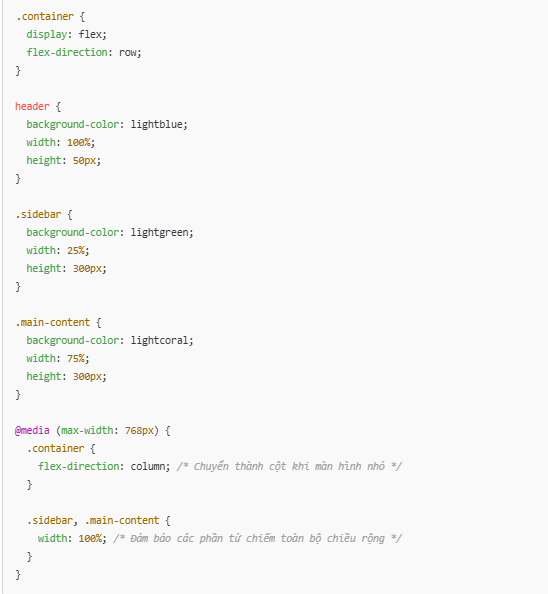
css

Giải thích: Khi màn hình thu nhỏ dưới 768px, media query @media (max-width: 768px) sẽ kích hoạt, thay đổi flex-direction của container thành column, giúp các phần tử xếp theo chiều dọc. Đồng thời, sidebar và main-content đều được thiết lập width: 100% để chiếm toàn bộ chiều rộng, giúp layout trở nên dễ sử dụng trên các thiết bị di động.
Có thể thấy, Flexbox là một công cụ tuyệt vời để tạo ra các layout web chuẩn UI, giúp bạn dễ dàng căn chỉnh và phân bố các phần tử trong một container. Bằng cách áp dụng các thuộc tính Flexbox và kết hợp với sự hỗ trợ từ ChatGPT, bạn có thể học nhanh hơn, thực hành hiệu quả và tránh các lỗi thường gặp. Flexbox không chỉ giúp bạn tiết kiệm thời gian mà còn mang lại những trang web đẹp, dễ sử dụng và linh hoạt. Hãy thực hành và cảm nhận sự khác biệt!
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 – 0332026803 (zalo / call)