Tự học lập trình Flutter hiệu quả với ChatGPT: Từng bước làm app quản lý chi tiêu bằng giao diện chat
Hôm nay, Thầy Duy - Thạc sĩ CNTT, Đại học Bách Khoa Hà Nội sẽ hướng dẫn các bạn học cách kết hợp Flutter và ChatGPT để tạo ứng dụng quản lý chi tiêu cực dễ. Hướng dẫn từng bước, có prompt mẫu để ChatGPT hỗ trợ viết code Flutter nhanh và chính xác.
Tại sao nên học Flutter qua một dự án thực tế?

Flutter là một framework mạnh mẽ của Google, cho phép lập trình viên phát triển ứng dụng di động trên cả Android và iOS chỉ với một codebase. Tuy nhiên, để học hiệu quả, bạn cần một dự án thực tế giúp rèn luyện tư duy và thực hành kỹ năng. Trong bài viết này, chúng ta sẽ cùng xây dựng một ứng dụng quản lý chi tiêu với giao diện trò chuyện – một kiểu ứng dụng đơn giản, dễ hình dung, nhưng đủ sức bao quát hầu hết kiến thức nền tảng.
ChatGPT sẽ giúp bạn như thế nào?
Thay vì loay hoay tìm kiếm từng đoạn code, bạn có thể dùng ChatGPT để hỗ trợ khởi tạo dự án, thiết kế cấu trúc thư mục, viết widget, và xử lý logic. ChatGPT không chỉ trả về đoạn mã, mà còn có thể giải thích từng phần, giúp bạn hiểu sâu hơn về cách Flutter hoạt động.
Ví dụ, khi bạn chưa biết cách tạo widget bong bóng chat, bạn có thể đặt câu hỏi như:
“Giúp tôi tạo một ChatBubble trong Flutter hiển thị tin nhắn bên trái/phải tùy theo người gửi.”
ChatGPT sẽ cung cấp đoạn mã hoàn chỉnh và gợi ý cách tùy chỉnh giao diện.
Phân tích ý tưởng: Quản lý chi tiêu qua giao diện trò chuyện
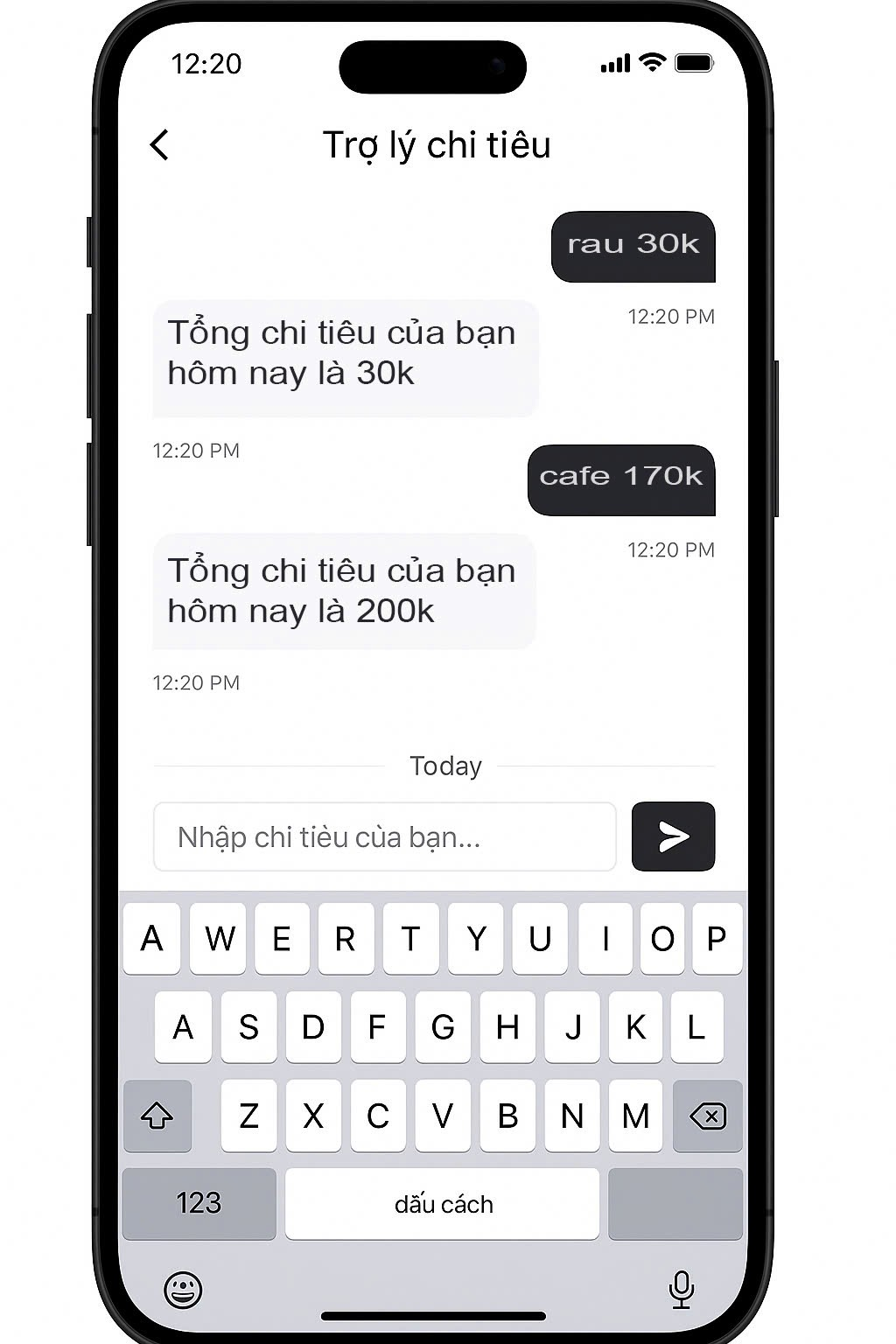
Ứng dụng sẽ có một khung chat đơn giản, nơi người dùng nhập các dòng như “Ăn sáng 30k” hay “Đi cafe 170k”. Ứng dụng sẽ hiển thị tin nhắn người dùng và phản hồi lại tổng chi tiêu đã sử dụng trong 1 ngày. Đây là cách tiếp cận mang tính tự nhiên, gần gũi, giúp người dùng dễ dàng ghi chú mà không cần form phức tạp.
Bước 1: Tạo project Flutter
Bạn có thể khởi tạo bằng lệnh:
flutter create chi_tieu_assistant cd chi_tieu_assistant
Hoặc đơn giản hơn, dùng prompt:
“Viết lệnh tạo project Flutter tên là chi_tieu_assistant và gợi ý cấu trúc thư mục hợp lý”
ChatGPT sẽ trả lời với cả lệnh và mô hình thư mục bạn nên sử dụng.
Bước 2: Thiết kế cấu trúc thư mục
Dự án nên chia làm 4 phần chính:
-
screens/: chứa các màn hình chính như chat
-
widgets/: chứa các widget tái sử dụng như khung nhập, bong bóng chat
-
models/: định nghĩa dữ liệu, như lớp Message
-
main.dart: điểm khởi đầu của ứng dụng
Cách phân tách này giúp bạn dễ bảo trì và mở rộng về sau. Nếu chưa quen, bạn có thể hỏi ChatGPT:
“Giải thích cách chia thư mục hợp lý trong Flutter cho dự án dạng chat”
Bước 3: Tạo lớp dữ liệu tin nhắn
Lớp Message sẽ định nghĩa tin nhắn gồm nội dung và người gửi.
Ví dụ đơn giản:
class Message {
final String content;
final bool isUser;
Message({required this.content, required this.isUser});
}
Nhờ có ChatGPT, bạn cũng có thể mở rộng lớp này, ví dụ thêm thời gian gửi hoặc phân loại nội dung theo nhóm chi tiêu.
Bước 4: Tạo widget bong bóng chat
Đây là phần giúp ứng dụng có cảm giác như đang trò chuyện. Với một widget ChatBubble, bạn có thể canh lề trái/phải dựa vào người gửi, đồng thời định dạng màu sắc phù hợp.
ChatGPT có thể giúp bạn tạo widget hoàn chỉnh, hoặc tùy biến theo theme app của bạn.
Bước 5: Xây dựng khung nhập dữ liệu
Sử dụng một TextField kết hợp với nút gửi (IconButton), bạn sẽ tạo được thành phần cho người dùng nhập nội dung. Bạn cần đảm bảo sự kiện gửi được xử lý đúng, và dữ liệu được thêm vào danh sách tin nhắn.
ChatGPT có thể gợi ý thêm: nên dùng TextEditingController để quản lý dữ liệu nhập, cũng như validate đầu vào trước khi xử lý.
Bước 6: Xử lý tổng chi tiêu

Đây là phần quan trọng nhất về mặt logic. Mỗi khi người dùng gửi tin nhắn, bạn cần trích xuất số tiền từ chuỗi và cộng dồn vào tổng. Có thể dùng RegExp để tìm các số xuất hiện trong tin nhắn.
Ví dụ một đoạn xử lý:
int _extractMoney(String input) {
final regex = RegExp(r'\d+');
final match = regex.allMatches(input);
if (match.isNotEmpty) {
return match.map((m) => int.tryParse(m.group(0)!) ?? 0).reduce((a, b) => a + b);
}
return 0;
}
Nếu bạn chưa hiểu rõ về RegExp, chỉ cần hỏi ChatGPT:
“Giải thích cách dùng RegExp trong Dart để tách số trong chuỗi”
Bước 7: Giao diện chính và tổng kết logic
Giao diện chính (ChatScreen) sẽ hiển thị danh sách các tin nhắn, và cập nhật sau mỗi lần người dùng nhập. Bạn dùng ListView.builder để hiển thị từng ChatBubble, và quản lý danh sách bằng List
Tất cả phần này ChatGPT có thể hỗ trợ từ đầu đến cuối, thậm chí đề xuất thêm cách lưu dữ liệu cục bộ bằng SharedPreferences hoặc Hive nếu bạn muốn mở rộng.
Như vậy thầy Duy đã hướng dẫn chi tiết cho các bạn cách tạo app quản lý chi tiêu bằng giao diện chat. Qua nội dung này, có thể thấy, học lập trình Flutter sẽ dễ dàng và hiệu quả hơn rất nhiều nếu bạn biết cách tận dụng ChatGPT như một người trợ lý cá nhân. Qua một dự án đơn giản như ứng dụng ghi chép chi tiêu dạng trò chuyện, bạn có thể học được cách thiết kế UI, quản lý state, xử lý chuỗi, và tổ chức dự án khoa học. Điều quan trọng là bạn không nên chỉ copy code từ ChatGPT, mà hãy đặt thêm câu hỏi, yêu cầu giải thích, và thử thay đổi các đoạn mã để hiểu sâu hơn.
Để theo dõi nhiều hơn các kiến thức hay và bổ ích của thầy Duy về lập trình, các bạn có thể tham khảo qua các kênh:
- Kênh YouTube: https://www.youtube.com/@LeHongDuyCNTT
- GitHub cá nhân: https://github.com/DuyLeHong
Nếu bạn đang tìm một cách học Flutter thực chiến, kết hợp với AI hỗ trợ, thì đây chính là lộ trình lý tưởng để bắt đầu.
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)