Code App React Native nhanh gấp 3 lần với sự hỗ trợ từ Cursor AI
React Native là một lựa chọn phổ biến trong cộng đồng lập trình di động nhờ khả năng xây dựng ứng dụng cho cả iOS và Android chỉ với một codebase JavaScript duy nhất. Tuy nhiên, quá trình phát triển ứng dụng React Native có thể gặp nhiều thách thức như: quản lý cấu trúc component phức tạp, viết mã lặp lại nhiều lần, khó khăn khi debug hoặc tìm tài liệu. Đây chính là lúc Cursor AI phát huy vai trò như một "trợ lý lập trình" thông minh, giúp bạn tiết kiệm thời gian và tăng hiệu suất viết code.
Vậy chính xác thì Cursor làm được gì cho lập trình React Native? Hãy cùng khám phá!
Tại sao nên dùng Cursor khi lập trình app React Native?

Cursor là một IDE tích hợp trí tuệ nhân tạo, xây dựng trên nền tảng của VS Code nhưng được cải tiến mạnh mẽ với các tính năng hỗ trợ AI. Với React Native, Cursor giúp lập trình viên:
Tăng tốc độ viết component
Thay vì tự viết thủ công từng dòng JSX, bạn có thể gõ vào Cursor một prompt đơn giản như:
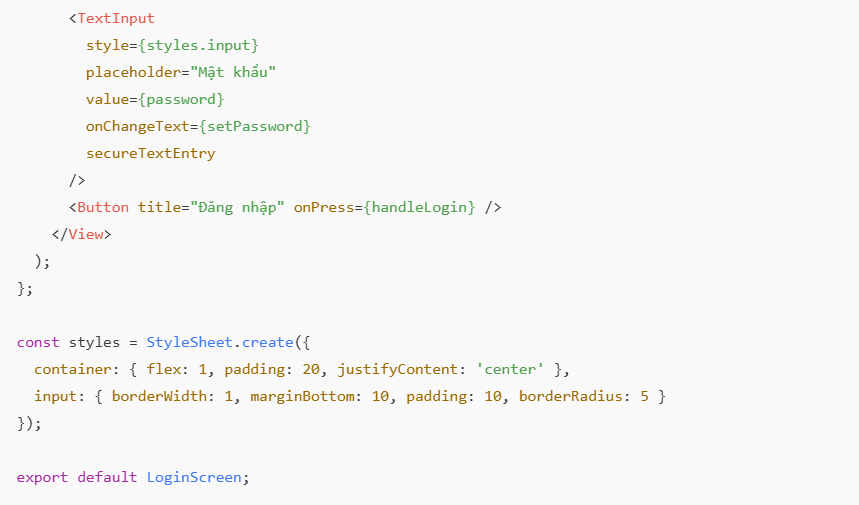
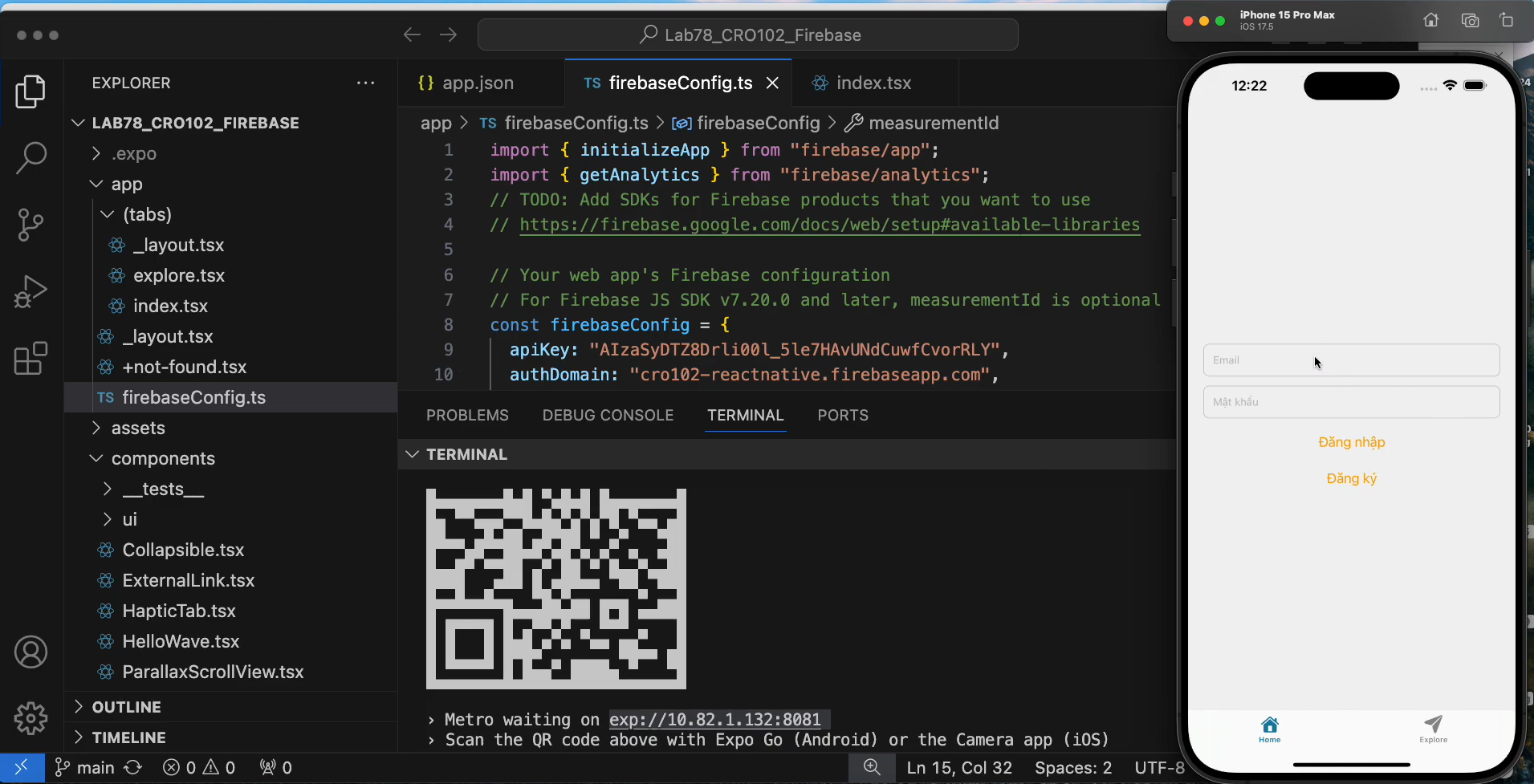
“Tạo một component màn hình đăng nhập với TextInput cho email, password và một nút Đăng nhập có xử lý sự kiện.”
Cursor sẽ sinh ra đoạn mã như sau:

Tự động tối ưu hóa code
Cursor không chỉ sinh code, nó còn đề xuất cách viết tốt hơn: dùng Pressable thay vì Button, chia nhỏ component lớn thành các component con, hoặc gợi ý sử dụng hook useForm.
Ví dụ, nếu bạn dán vào một component dài hơn 100 dòng, Cursor có thể tự động tách thành nhiều file component riêng biệt và đề xuất tên hợp lý.
Debug và sửa lỗi thông minh 
Gặp lỗi đỏ khi chạy trên emulator là "ác mộng" của dân React Native. Cursor có thể giúp bạn hiểu nhanh lỗi mà không cần lên StackOverflow:
Ví dụ lỗi:
undefined is not an object (evaluating 'navigation.navigate')
Bạn chỉ cần hỏi:
“Sửa lỗi navigation.navigate undefined trong React Native như thế nào?”
Cursor sẽ trả lời và gợi ý thêm:
-
Kiểm tra xem component có nằm trong Navigation Container không.
-
Sử dụng useNavigation() đúng cách.
-
Gợi ý đoạn code mẫu có thể fix:

Tự sinh test case nhanh chóng
Viết test cho React Native app thường bị bỏ qua vì mất thời gian. Với Cursor, bạn chỉ cần highlight một function hoặc component và yêu cầu:
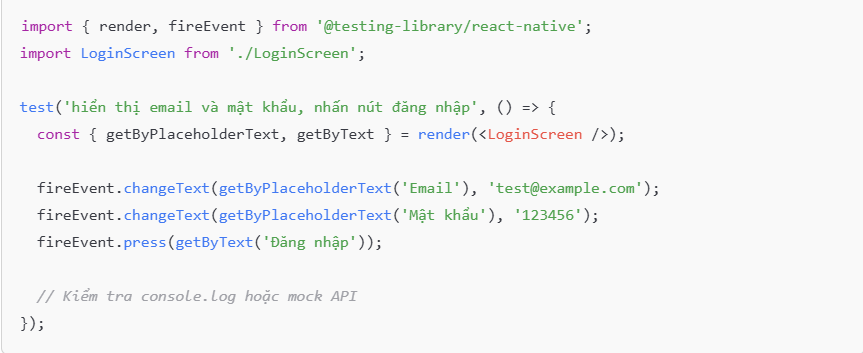
“Viết test case cho hàm handleLogin bằng Jest.”
Cursor sẽ tạo đoạn code mẫu như sau:

Hỗ trợ thư viện bên thứ 3: Expo, React Navigation, Redux…
Cursor không bị giới hạn ở React Native core. Nó có thể gợi ý cách sử dụng:
-
Expo Image Picker:
“Tạo một màn hình chọn ảnh đại diện từ thư viện và hiển thị ảnh."
-
Redux Toolkit:
“Viết slice Redux lưu thông tin người dùng và cập nhật bằng action setUser.”
-
React Navigation:
“Cấu hình stack navigator gồm màn hình Home, Profile và Login.”
Tất cả chỉ cần mô tả bằng tiếng Việt hoặc tiếng Anh, phần còn lại để Cursor lo!
L∆∞u √Ω khi d√πng Cursor cho React Native

-
Đảm bảo mạng ổn định: Cursor cần kết nối internet để tương tác với AI.
-
Cần kiến thức cơ bản React Native: Cursor hỗ trợ bạn, nhưng không thay thế hoàn toàn lập trình viên.
-
Tận dụng phím tắt và sidebar AI: Tìm hiểu các tổ hợp phím trong Cursor sẽ tăng tốc quá trình làm việc.
Việc phát triển ứng dụng React Native giờ đây không còn quá vất vả nếu bạn có sự hỗ trợ từ Cursor. Từ việc viết component nhanh chóng, sửa lỗi thông minh, đến viết test và tìm tài liệu tức thì — tất cả đều giúp bạn tăng tốc dự án mà vẫn giữ được chất lượng code.
Nếu bạn là lập trình viên mobile, đừng bỏ qua cơ hội nâng cao năng suất với Cursor. Đây không chỉ là một IDE, mà còn là người bạn đồng hành cùng bạn trên hành trình xây dựng app di động mượt mà và chuyên nghiệp.
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)