Responsive Web Layout không còn khó nhờ Bootstrap 5 Grid và "trợ lý ChatGPT"
Nếu bạn là người mới bắt đầu hoặc đang loay hoay trong việc kiểm soát layout, thì Bootstrap 5 Grid System kết hợp với sự hỗ trợ từ ChatGPT chính là công cụ tuyệt vời giúp bạn tăng tốc.
Bài viết này CodeNhanh sẽ giúp bạn hiểu rõ cách xây dựng bố cục responsive một cách chính xác, dễ kiểm soát và có tính mở rộng cao, với sự đồng hành của trợ lý AI ChatGPT từ bước cài đặt cho đến kiểm tra hiển thị.
Vì sao chọn Bootstrap 5 Grid System?
Bootstrap là một framework giao diện phổ biến, đặc biệt nổi bật với hệ thống lưới 12 cột linh hoạt, giúp bạn dễ dàng tạo ra các bố cục đa dạng. Grid System của Bootstrap 5 được thiết kế mobile-first, nghĩa là ưu tiên tối ưu cho màn hình nhỏ trước, rồi mở rộng dần cho máy tính bảng và desktop.
Ưu điểm nổi bật:
-
Dễ học, dễ áp dụng ngay cả với người mới.
-
Có sẵn responsive breakpoints để hiển thị đẹp trên mọi thiết bị.
-
Cấu trúc rõ ràng: .container, .row, .col.
-
Có thể mở rộng bằng CSS hoặc SCSS tùy ý.
ChatGPT – Trợ lý đắc lực khi học Bootstrap Grid
Không cần phải tìm kiếm hàng tá tài liệu hoặc video, bạn chỉ cần trò chuyện với ChatGPT và yêu cầu:
Giải thích khái niệm một cách dễ hiểu
Bạn có thể hỏi:
-
"Cấu trúc grid trong Bootstrap hoạt động như thế nào?"
-
"Sự khác biệt giữa col-6 và col-md-6 là gì?"
ChatGPT sẽ giải thích ngắn gọn, dễ hiểu và có thể kèm theo ví dụ minh họa cụ thể.
Gợi ý ví dụ thực hành nhanh
Bạn có thể yêu cầu tạo layout cụ thể:
"Viết cho tôi giao diện 3 cột trên desktop, 1 cột trên mobile."
AI sẽ đưa ra đoạn mã HTML + CSS hoàn chỉnh, giúp bạn tiết kiệm thời gian tra cứu.
Phân tích và sửa lỗi bố cục
Gặp lỗi hiển thị? Hãy hỏi:
"Vì sao nội dung bị tràn ra ngoài ở mobile?"
ChatGPT sẽ kiểm tra lại hệ thống cột, padding, margin hoặc breakpoint bạn đang dùng và gợi ý cách khắc phục.
Các bước xây dựng layout responsive với Bootstrap 5 Grid và ChatGPT
Bước 1: Cài đặt Bootstrap 5
Bạn có thể sử dụng CDN hoặc cài qua npm nếu làm việc với dự án React hoặc Vite. ChatGPT sẽ giúp bạn chọn phương án phù hợp nhất.
Ví dụ yêu cầu:
"Lấy giúp tôi link CDN Bootstrap mới nhất"
"Cách thêm Bootstrap vào dự án React"
Bước 2: Hiểu cấu trúc cơ bản của Grid
Mọi layout Bootstrap Grid đều bắt đầu với:
Bạn có thể nhờ ChatGPT giải thích:
-
Vì sao dùng .container?
-
Tác dụng của .row trong hệ thống lưới là gì?
Bước 3: Làm chủ các responsive breakpoints
Bootstrap 5 hỗ trợ nhiều breakpoint:
-
col-sm-: >=576px
-
col-md-: >=768px
-
col-lg-: >=992px
-
col-xl-: >=1200px
-
col-xxl-: >=1400px
Hỏi ChatGPT:
"Khi nào nên dùng col-md và col-lg trong bố cục?"
Bạn sẽ được gợi ý sử dụng mobile-first, sau đó mở rộng sang desktop.
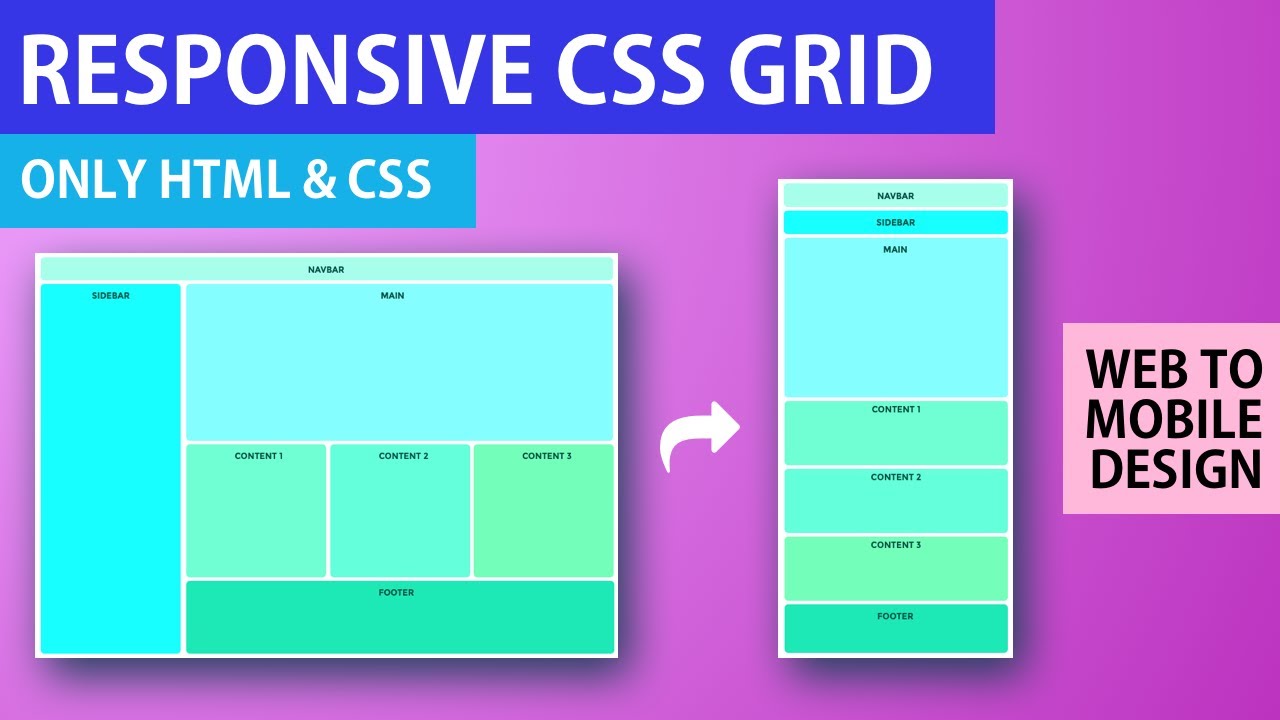
Bước 4: Tạo layout thực tế
Giả sử bạn muốn tạo layout gồm:
-
Header
-
Content có 2 cột: Menu trái (3/12), Nội dung chính (9/12)
-
Footer
Yêu cầu ChatGPT tạo cấu trúc giúp bạn:
Bạn cũng có thể nhờ AI cân chỉnh lại padding, margin, hoặc chia đều cột cho tablet và desktop.
Bước 5: Kiểm tra hiển thị trên nhiều thiết bị
Sau khi xây xong layout, bạn nên kiểm tra với DevTools hoặc sử dụng media query tùy chỉnh. Nếu bố cục bị vỡ, bạn chỉ cần gửi đoạn mã vào và hỏi ChatGPT:
"Tại sao footer bị lệch khi mở ở iPhone?"
AI sẽ phân tích và gợi ý sửa lỗi.
Những lỗi thường gặp và cách ChatGPT giúp bạn xử lý
Dùng sai breakpoint
Nếu bạn sử dụng col-md-6 mà nội dung vẫn không hiển thị đúng ở tablet, có thể bạn hiểu sai về ngưỡng kích thước. ChatGPT sẽ nhắc bạn kiểm tra lại logic mobile-first.
Không sử dụng .row đúng cách
Bỏ qua .row khiến các .col không hoạt động. ChatGPT có thể phát hiện vấn đề này trong vài giây nếu bạn gửi đoạn HTML.
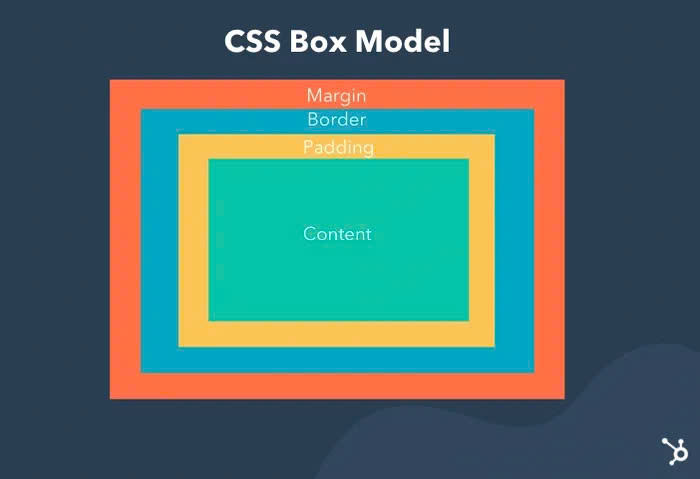
Bố cục bị vỡ do margin/padding
Không kiểm soát được khoảng cách giữa các phần tử khiến layout bị tràn. ChatGPT sẽ phân tích kỹ Box Model và đề xuất chỉnh sửa.
Với sự kết hợp giữa Bootstrap 5 Grid System và ChatGPT, bạn không chỉ học được cách thiết kế layout responsive hiệu quả mà còn tiết kiệm rất nhiều thời gian nhờ vào sự hỗ trợ thông minh của AI. Dù là người mới hay lập trình viên muốn nâng cấp kỹ năng, hãy tận dụng công cụ này để làm chủ giao diện web trong thời đại đa thiết bị.
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)