CSS Box Model: Quản lý không gian và bố cục hiệu quả cùng ChatGPT
Việc quản lý không gian giữa các thành phần giao diện đóng vai trò then chốt trong việc tối ưu trải nghiệm người dùng và đảm bảo tính thẩm mỹ cho trang web. CSS Box Model chính là nền tảng giúp bạn hiểu rõ cách mỗi thành phần trên giao diện hoạt động và được hiển thị như thế nào. Với sự hỗ trợ của ChatGPT, việc hiểu và áp dụng CSS Box Model sẽ trở nên nhanh chóng, chính xác và tránh được những sai lầm thường gặp.
Box Model là gì và vì sao nó quan trọng?

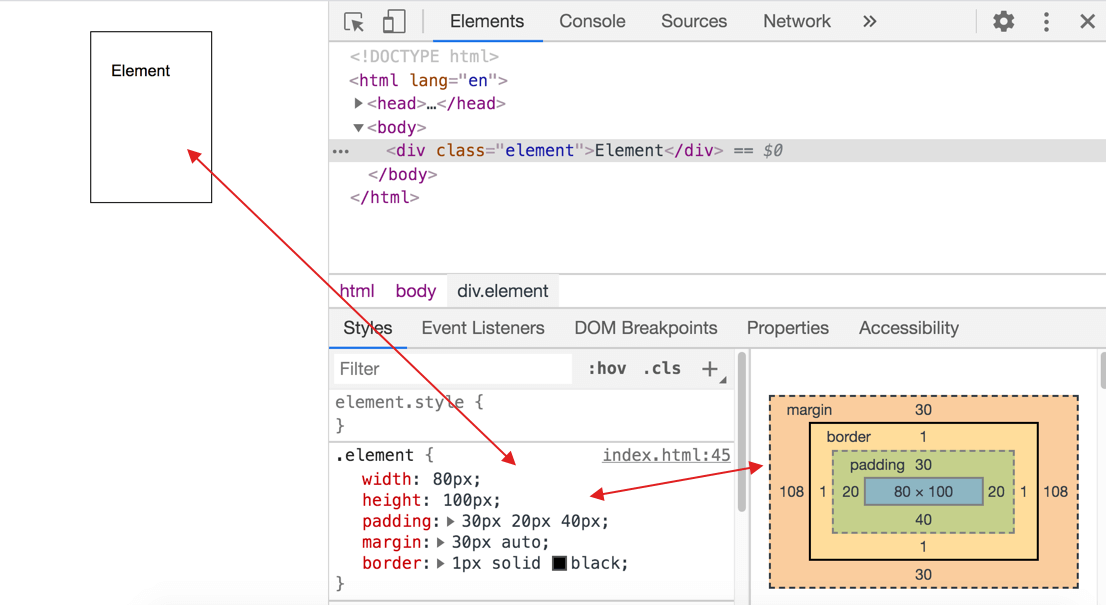
Mỗi phần tử HTML trong trang web đều được bao quanh bởi một hộp gồm bốn lớp cơ bản:
-
Content (Nội dung): Vùng chứa thực tế, có thể là đoạn văn, hình ảnh, hoặc bất kỳ phần tử nào khác.
-
Padding: Khoảng trống bên trong, nằm giữa nội dung và viền. Giúp tạo không gian "thở" cho nội dung.
-
Border: Đường viền bao quanh padding và content. Có thể tùy chỉnh màu, độ dày và kiểu viền.
-
Margin: Khoảng cách bên ngoài, ngăn cách phần tử với các phần tử xung quanh.
Hiểu đúng mô hình này giúp bạn:
-
Kiểm soát được kích thước tổng thể của phần tử.
-
Tối ưu khoảng cách giữa các thành phần giao diện.
-
Hạn chế lỗi layout gây khó chịu trong quá trình responsive.
Cách trình duyệt tính toán kích thước phần tử
Mấu chốt nằm ở thuộc tính box-sizing. Có hai giá trị bạn cần hiểu rõ:
content-box (mặc định)
css
.box {
width: 300px;
padding: 20px;
border: 2px solid #000;
box-sizing: content-box;
}
-
width: 300px chỉ tính riêng phần nội dung.
-
Tổng chiều rộng thực tế: 300px (content) + 220px (padding) + 22px (border) = 344px.
-
Điều này dễ khiến layout bị “vỡ” nếu bạn không tính toán kỹ.
border-box (tối ưu hơn)
css
.box {
width: 300px;
padding: 20px;
border: 2px solid #000;
box-sizing: border-box;
}
-
width: 300px lúc này đã bao gồm toàn bộ padding và border.
-
Nội dung sẽ tự động co lại để vừa khít trong hộp.
-
Cách này giúp bạn dễ dự đoán và kiểm soát layout hơn.
Vì vậy, nhiều CSS framework (như Bootstrap) và các lập trình viên chuyên nghiệp thường sử dụng:
css
* { box-sizing: border-box; }
Box Model ảnh hưởng đến thiết kế layout ra sao?

Box Model quyết định cách mỗi phần tử trong trang web được hiển thị và ảnh hưởng trực tiếp đến cách các phần tử tương tác với nhau. Việc hiểu và sử dụng chính xác Box Model giúp bạn kiểm soát không gian, bố cục và cách căn chỉnh các thành phần trong giao diện. Điều này không chỉ giúp bạn tránh lỗi layout mà còn tạo ra giao diện người dùng dễ sử dụng và dễ nhìn hơn.
Padding
Padding giúp tạo ra khoảng cách giữa nội dung và viền của phần tử. Nếu không có padding, nội dung sẽ dính sát vào viền, gây cảm giác chật chội. Padding giúp giao diện thoải mái hơn, đặc biệt với các phần tử như nút bấm, giúp chúng dễ sử dụng và có tính thẩm mỹ hơn.
Border
Border tạo sự phân tách rõ ràng giữa các phần tử, giúp người dùng dễ dàng nhận diện các khu vực khác nhau trên trang. Tuy nhiên, nếu không sử dụng box-sizing: border-box, border sẽ làm tăng kích thước phần tử và có thể ảnh hưởng đến layout.
Margin
Margin giúp kiểm soát khoảng cách giữa các phần tử, tạo không gian cần thiết giữa chúng và giúp layout không bị rối. Việc sử dụng margin hợp lý giúp các phần tử không bị chồng lấn lên nhau và tạo ra bố cục rõ ràng, dễ nhìn.
Bài tập thực hành:
Tạo một hộp nội dung cụ thể:
html
css
.box {
width: 300px;
padding: 20px;
border: 2px solid #333;
margin: 15px;
box-sizing: border-box;
background-color: #f0f0f0;
}
Thử thay đổi box-sizing sang content-box và quan sát sự thay đổi. Đây là cách học trực quan nhất để hiểu Box Model.
ChatGPT – Trợ thủ đắc lực khi học CSS Box Model

Việc học CSS Box Model có thể trở nên khá phức tạp nếu không có công cụ hỗ trợ phù hợp. May mắn thay, ChatGPT chính là một trợ thủ đắc lực giúp bạn nhanh chóng nắm vững các khái niệm và áp dụng vào thực tế. Thay vì phải tìm kiếm trên các trang web khác nhau hay lướt qua hàng tá tài liệu học thuật, ChatGPT giúp bạn giải đáp thắc mắc ngay lập tức và cung cấp các ví dụ thực tế để bạn có thể áp dụng ngay vào dự án của mình.
Dưới đây là một số cách mà ChatGPT có thể hỗ trợ bạn trong quá trình học CSS Box Model:
Giải thích khái niệm rõ ràng
Một trong những lợi ích lớn nhất khi sử dụng ChatGPT là khả năng giải thích các khái niệm một cách đơn giản và dễ hiểu. Thay vì mất thời gian tìm kiếm thông tin trên nhiều trang web khác nhau, bạn có thể đặt câu hỏi trực tiếp để nhận được câu trả lời chính xác và minh bạch. Ví dụ:
-
“Sự khác biệt giữa margin và padding là gì?”
-
“Vì sao dùng border-box lại tối ưu hơn?”
ChatGPT sẽ giải thích những khái niệm này với ví dụ thực tế, giúp bạn không chỉ hiểu lý thuyết mà còn biết cách áp dụng vào thực tế một cách hiệu quả.
Tạo ví dụ thực hành cụ thể
Việc thực hành luôn là cách học tốt nhất để ghi nhớ lâu dài. Thay vì phải tự tay gõ lại mã từ đầu, bạn có thể yêu cầu ChatGPT tạo ra các ví dụ thực hành cho bạn. Ví dụ, bạn muốn xây dựng một layout đơn giản, bạn chỉ cần hỏi:
-
“Viết cho tôi một layout 3 cột sử dụng Box Model.”
ChatGPT sẽ trả về mã HTML và CSS hoàn chỉnh, sẵn sàng cho bạn sao chép và đưa vào dự án của mình. Điều này giúp bạn tiết kiệm thời gian, đồng thời áp dụng kiến thức vào thực tế ngay lập tức.
Kiểm tra và sửa lỗi bố cục
Một trong những khó khăn lớn khi học CSS là việc gặp phải lỗi trong bố cục hoặc hiển thị không như mong muốn. Đôi khi, các phần tử có thể bị tràn ra ngoài hay căn chỉnh sai vị trí. Thay vì loay hoay tự tìm nguyên nhân, bạn chỉ cần gửi đoạn mã của mình cho ChatGPT và hỏi:
-
“Tại sao div của tôi bị tràn chiều ngang?”
ChatGPT sẽ phân tích mã của bạn, xác định vấn đề với padding, margin, width, hoặc box-sizing, và đưa ra các giải pháp cụ thể giúp bạn sửa lỗi nhanh chóng và chính xác.
CSS Box Model là nền tảng không thể thiếu khi xây dựng layout web. Nó giúp bạn nắm quyền kiểm soát đối với không gian của từng phần tử và từ đó tạo nên những giao diện hài hòa, chuyên nghiệp. Nếu không hiểu rõ Box Model, mọi nỗ lực làm layout responsive hay grid đều có thể trở nên khó khăn.
Tuy nhiên, bạn không cần tự mày mò với hàng trăm bài hướng dẫn rải rác trên mạng. Với sự hỗ trợ đúng cách từ ChatGPT, bạn có thể:
-
Học đúng trọng tâm.
-
Thực hành hiệu quả.
-
Giảm tối đa lỗi không đáng có.
Hãy tận dụng công cụ này như một “người thầy AI” luôn sẵn sàng trả lời, hướng dẫn và chỉnh sửa cho bạn từng dòng CSS – và bạn sẽ thấy hành trình trở thành front-end developer chuyên nghiệp dễ dàng hơn rất nhiều.
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)