Nhúng Âm Thanh & Video Trong HTML5: Đơn Giản Hơn Nhờ ChatGPT
Nếu bạn muốn tìm hiểu sâu hơn về cách làm chủ HTML5 cùng các công cụ hỗ trợ hiện đại, có rất nhiều tài liệu và hướng dẫn thực hành chi tiết giúp bạn ứng dụng hiệu quả trong dự án thực tế.
Trong bài viết này, chúng ta sẽ tìm hiểu về cách nhúng video và âm thanh trong HTML5, các thuộc tính quan trọng, bài tập thực hành, và ứng dụng ChatGPT để hỗ trợ trong quá trình học tập và thực hành.

1. Thẻ
Thẻ
- src – Đường dẫn đến file video.
- controls – Hiển thị thanh điều khiển (play, pause, volume…).
- autoplay – Tự động phát khi trang tải.
- loop – Phát lặp lại khi video kết thúc.
- muted – Tắt tiếng mặc định.
Ví dụ:
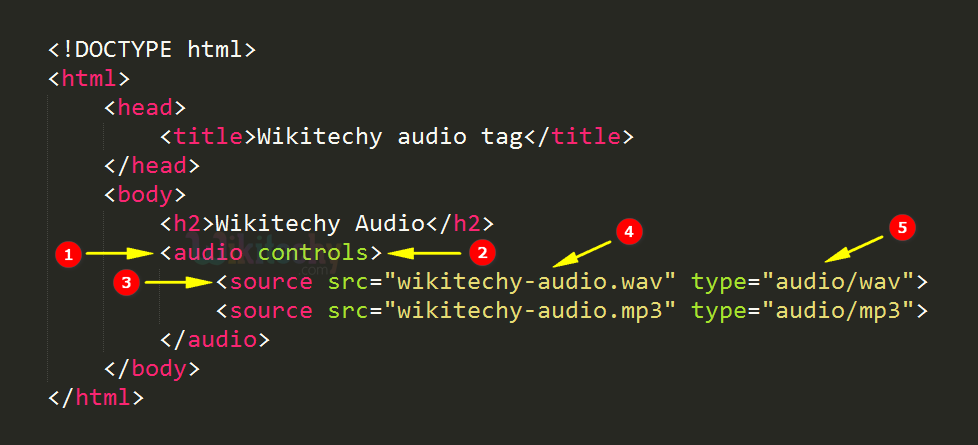
2. Thẻ

Thẻ
- src – Đường dẫn đến file âm thanh.
- controls – Hiển thị thanh điều khiển.
- autoplay – Tự động phát khi trang tải.
- loop – Phát lặp lại.
- muted – Tắt tiếng.
Ví dụ:
3. Ứng dụng ChatGPT trong học và thực hành
ChatGPT là công cụ hữu ích giúp nhúng âm thanh & video trong HTML5 dễ dàng hơn. Bạn có thể nhanh chóng tạo mã, sửa lỗi và tối ưu trải nghiệm người dùng với các thẻ
- Tạo nhanh mã HTML: ChatGPT có thể sinh ra đoạn mã nhúng video/âm thanh với đầy đủ các thuộc tính phù hợp với nhu cầu.
- Gợi ý cách cấu hình autoplay, loop, muted: Đưa ra hướng dẫn tùy chỉnh các thuộc tính này để phù hợp với từng loại nội dung, ví dụ như nhạc nền cần autoplay và loop, nhưng không cần controls.
- Sửa lỗi khi file không phát hoặc không hiển thị: ChatGPT có thể giúp bạn kiểm tra nguyên nhân video hoặc âm thanh không hoạt động, chẳng hạn như lỗi đường dẫn, định dạng không tương thích hoặc cấu hình sai.
- Tư vấn định dạng file tương thích với các trình duyệt: Hướng dẫn sử dụng các định dạng video phổ biến như MP4 (H.264), WebM, Ogg hoặc định dạng âm thanh như MP3, Ogg, WAV để đảm bảo hoạt động tốt trên nhiều trình duyệt.
- Hỗ trợ gỡ rối lỗi trình duyệt: Nếu video hoặc âm thanh không phát trên một số trình duyệt cụ thể, ChatGPT có thể giúp kiểm tra lỗi console, gợi ý cách thêm fallback content hoặc định dạng thay thế.
- Cung cấp giải pháp tối ưu hóa hiệu suất: ChatGPT có thể đưa ra các mẹo giúp tối ưu hóa dung lượng file video và âm thanh mà vẫn giữ được chất lượng tốt nhất, giúp trang web tải nhanh hơn.
Việc nhúng âm thanh & video trong HTML5 không chỉ đơn giản mà còn giúp tăng trải nghiệm tương tác trên trang web. Kết hợp với ChatGPT, bạn có thể nhanh chóng sinh mã, khắc phục sự cố và nâng cao khả năng học tập hiệu quả.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 – 0332026803 (zalo / call)