Không cần tra Google! Tự tạo tính năng đăng nhập với Firebase trong React Native với ChatGPT
Xây dựng tính năng đăng nhập cho ứng dụng di động là một yêu cầu phổ biến nhưng đôi khi khiến lập trình viên mới gặp khó khăn. Thay vì tự mày mò tài liệu hoặc tra cứu từng lỗi nhỏ trên Google, bạn hoàn toàn có thể sử dụng ChatGPT để hỗ trợ toàn bộ quá trình. Trong bài viết này, bạn sẽ học cách tích hợp Firebase Authentication vào ứng dụng React Native sử dụng Expo, và đặc biệt là cách khai thác ChatGPT như một trợ lý lập trình thông minh, giúp bạn hoàn thiện nhanh chóng và hiệu quả hơn.
Firebase Authentication là gì ?
 Firebase là nền tảng phát triển ứng dụng do Google cung cấp, cho phép bạn triển khai các chức năng như xác thực, cơ sở dữ liệu, lưu trữ tệp và nhiều dịch vụ khác. Trong khi đó, Firebase Authentication hỗ trợ xác thực người dùng qua email, số điện thoại, Google, Facebook và nhiều phương thức khác. Với React Native, bạn có thể phát triển ứng dụng cho cả iOS và Android chỉ với một codebase, và Expo giúp đơn giản hóa quá trình thiết lập cũng như thử nghiệm trên thiết bị thật. Khi kết hợp với ChatGPT, bạn có thể yêu cầu sinh mã mẫu, giải thích từng bước cài đặt và thậm chí gợi ý cách xử lý lỗi khi gặp sự cố.
Firebase là nền tảng phát triển ứng dụng do Google cung cấp, cho phép bạn triển khai các chức năng như xác thực, cơ sở dữ liệu, lưu trữ tệp và nhiều dịch vụ khác. Trong khi đó, Firebase Authentication hỗ trợ xác thực người dùng qua email, số điện thoại, Google, Facebook và nhiều phương thức khác. Với React Native, bạn có thể phát triển ứng dụng cho cả iOS và Android chỉ với một codebase, và Expo giúp đơn giản hóa quá trình thiết lập cũng như thử nghiệm trên thiết bị thật. Khi kết hợp với ChatGPT, bạn có thể yêu cầu sinh mã mẫu, giải thích từng bước cài đặt và thậm chí gợi ý cách xử lý lỗi khi gặp sự cố.
Dưới đây là các bước cụ thể để bạn có thể tích hợp Firebase Authentication vào dự án React Native sử dụng Expo, với sự hỗ trợ từ ChatGPT ở từng công đoạn.
Cài đặt và cấu hình Firebase với ChatGPT
Trước tiên, bạn cần cài đặt thư viện Firebase. Với dự án dùng Expo, bạn chỉ cần một dòng lệnh đơn giản để cài:
npm install firebase
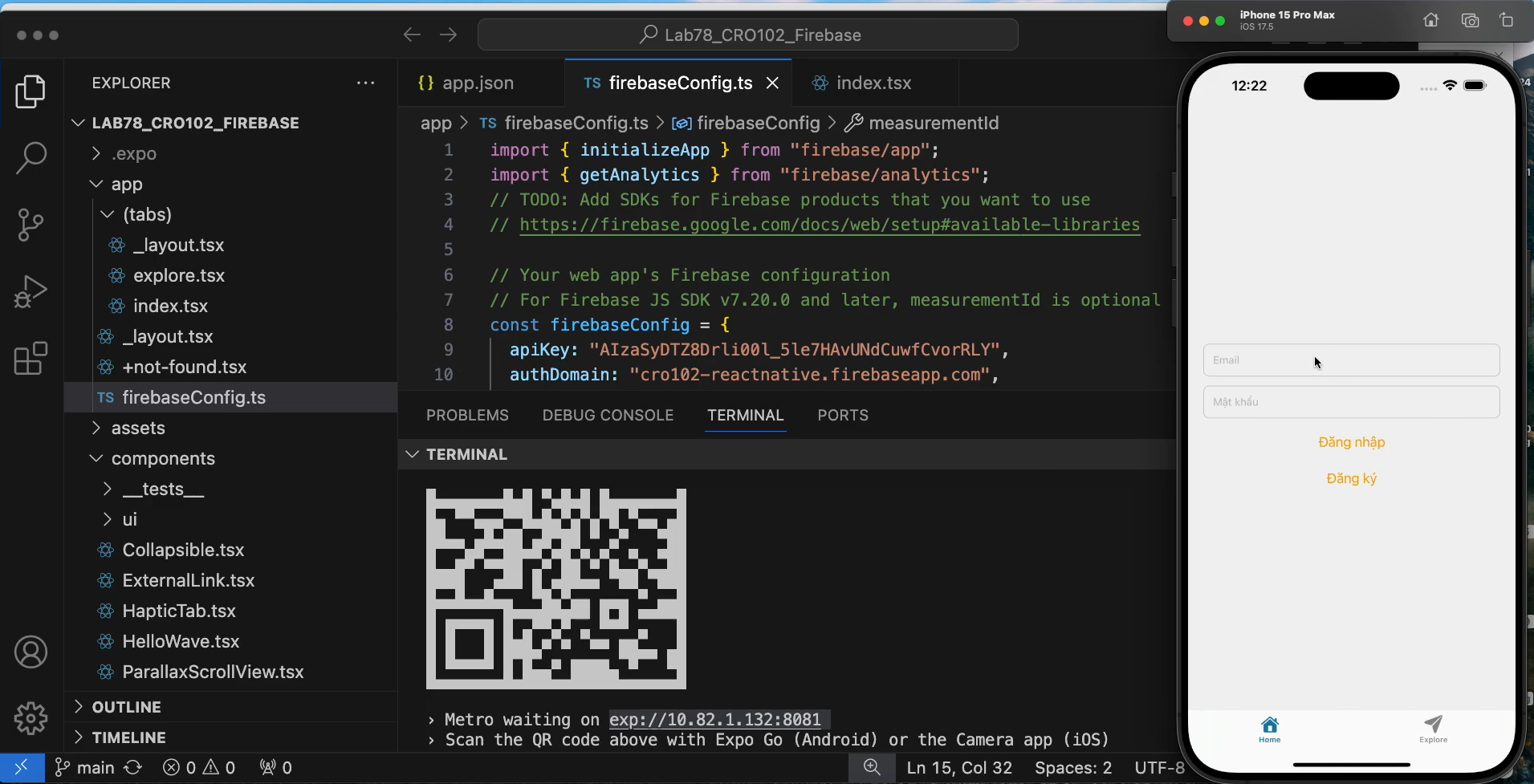
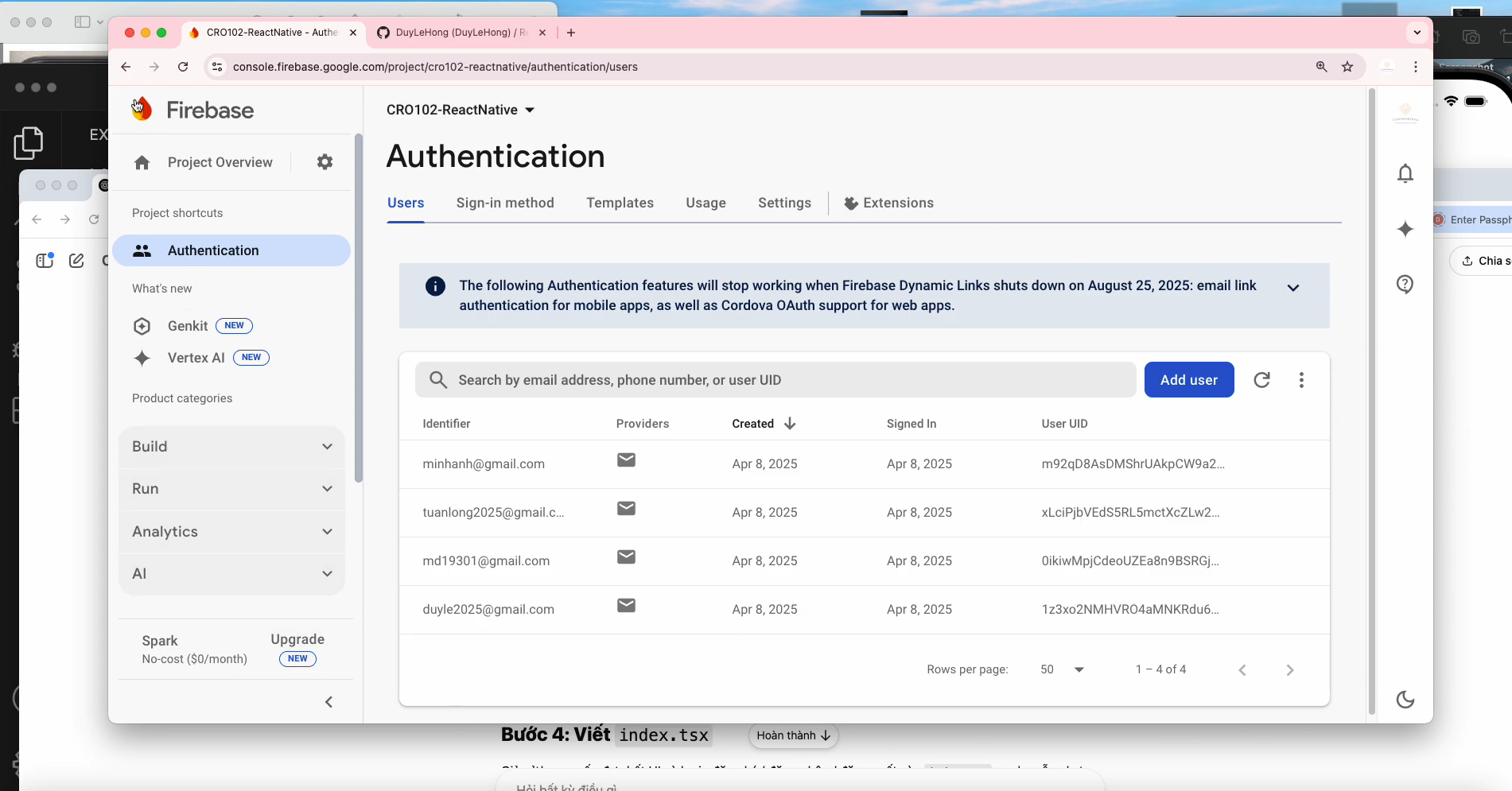
Sau đó, bạn truy cập trang Firebase Console để tạo một project mới, thêm ứng dụng iOS/Android, và lấy thông tin cấu hình. ChatGPT sẽ hướng dẫn bạn đặt các giá trị đó vào một file riêng tên là firebaseConfig.js. Đây là cách bạn khởi tạo Firebase App đúng chuẩn:
// firebaseConfig.js
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.appspot.com",
messagingSenderId: "SENDER_ID",
appId: "APP_ID"
};
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);
Sau khi cấu hình xong, bạn đã có thể bắt đầu viết giao diện người dùng cho tính năng đăng ký và đăng nhập.
Thiết kế giao diện đăng nhập và đăng ký bằng ChatGPT
Giao diện đăng ký và đăng nhập thường bao gồm các ô nhập email, mật khẩu và các nút để thực hiện hành động. Khi bạn yêu cầu ChatGPT viết một form đăng nhập cơ bản bằng React Native, bạn sẽ nhận được gợi ý sử dụng TextInput, Button, useState và View.

Bạn có thể yêu cầu ChatGPT tùy chỉnh thêm phần giao diện để phù hợp với màu sắc thương hiệu hoặc cải thiện trải nghiệm người dùng. ChatGPT có thể giúp bạn viết lại giao diện với TouchableOpacity, thêm icon hoặc điều hướng giữa các màn hình.
Kết nối và xử lý đăng nhập, đăng ký với Firebase
Phần xử lý đăng ký và đăng nhập sử dụng các hàm createUserWithEmailAndPassword và signInWithEmailAndPassword từ Firebase. Khi bạn đưa ra yêu cầu cụ thể như “Viết hàm xử lý đăng nhập bằng email và mật khẩu trong React Native sử dụng Firebase Auth”, ChatGPT sẽ cung cấp chính xác đoạn mã cần thiết, đồng thời nhắc bạn xử lý các lỗi phổ biến như email không hợp lệ, mật khẩu quá ngắn hoặc tài khoản chưa tồn tại.
Điểm mạnh là bạn có thể hỏi thêm những trường hợp cụ thể, ví dụ “Nếu người dùng nhập sai mật khẩu, nên hiện thông báo gì?” hoặc “Làm sao để hiển thị thông báo lỗi tiếng Việt thay vì tiếng Anh?”, và ChatGPT sẽ đưa ra các gợi ý rất phù hợp.
Quản lý trạng thái người dùng và chuyển hướng sau đăng nhập
Sau khi người dùng đăng nhập thành công, bạn nên chuyển họ sang màn hình chính của ứng dụng. Firebase cung cấp một hàm tiện lợi là onAuthStateChanged, giúp theo dõi trạng thái xác thực của người dùng theo thời gian thực.
Đây là một ví dụ cơ bản mà ChatGPT có thể cung cấp khi bạn hỏi “Cách kiểm tra trạng thái người dùng đang đăng nhập bằng Firebase trong React Native”:
import { useEffect } from "react";
import { onAuthStateChanged } from "firebase/auth";
import { auth } from "./firebaseConfig";
import { useNavigation } from "@react-navigation/native";
const useAuthListener = () => {
const navigation = useNavigation();
useEffect(() => {
const unsubscribe = onAuthStateChanged(auth, (user) => {
if (user) {
navigation.replace("Home");
}
});
return () => unsubscribe();
}, []);
};
Bạn có thể tạo hook riêng hoặc tích hợp vào màn hình khởi động. ChatGPT cũng có thể gợi ý cách tạo màn hình Splash để kiểm tra người dùng có đang đăng nhập hay không.

Với sự hỗ trợ từ Firebase và ChatGPT, việc tích hợp tính năng đăng nhập vào ứng dụng React Native không còn là một thử thách phức tạp. ChatGPT không chỉ giúp bạn tạo mã mẫu, mà còn hỗ trợ giải thích chi tiết các hàm, xử lý lỗi và tối ưu trải nghiệm người dùng. Bạn không cần phải tra Google từng dòng lệnh hay loay hoay với các lỗi không rõ nguyên nhân – mọi câu hỏi đều có thể giải quyết bằng một prompt đơn giản.
Nếu bạn là người mới bắt đầu học lập trình di động hoặc đang phát triển một MVP nhanh chóng, đây là giải pháp tối ưu để tiết kiệm thời gian và công sức. Trong các bài viết tiếp theo, bạn có thể mở rộng tính năng xác thực bằng Google, Facebook hoặc OTP, và tiếp tục sử dụng ChatGPT như một người bạn đồng hành đáng tin cậy trong hành trình lập trình của mình.
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)