Code Mobile App Thực Chiến với AI cùng Thầy Duy – Thạc sĩ CNTT Bách Khoa Hà Nội
Trong kỷ nguyên bùng nổ của trí tuệ nhân tạo, việc biết tận dụng AI để rút ngắn thời gian phát triển ứng dụng di động đang trở thành lợi thế lớn cho lập trình viên. Nhằm mang đến một chương trình đào tạo thực tiễn, dễ tiếp cận nhưng vẫn bám sát xu hướng công nghệ, CodeNhanh.vn chính thức giới thiệu chuỗi livestream "Code Mobile App Thực Chiến với AI cùng Thầy Duy – Thạc sĩ CNTT Bách Khoa Hà Nội".
Đây là cơ hội để các bạn trẻ yêu thích lập trình Flutter, React Native được trực tiếp học hỏi kinh nghiệm, thực hành dự án thực tế và hiểu rõ cách ứng dụng AI vào quy trình phát triển app chuyên nghiệp.

1. Mục tiêu của series
Chương trình được xây dựng với 3 mục tiêu xuyên suốt:
-
Truyền tải kiến thức lập trình Mobile App thực chiến, dễ áp dụng.
-
Giới thiệu cách sử dụng AI như ChatGPT, Copilot để tăng tốc độ code, tối ưu quy trình phát triển.
-
Kết nối cộng đồng học viên yêu thích công nghệ, lập trình, và ứng dụng của AI trong lập trình.
Đặc biệt, các buổi học sẽ được phát trực tiếp đồng thời trên Facebook Fanpage và YouTube của CodeNhanh.vn, đem tới môi trường học tập tiện lợi, đễ tiếp cận cho tất cả các bạn học viên.
2. Cấu trúc nội dung học tập
Chuỗi livestream gồm 3 buổi, mỗi buổi kéo dài khoảng 2 tiếng, tập trung vào xây dựng sản phẩm thực tế.
Buổi 1: Làm App Quản lý Công việc với Flutter, Firebase và AI
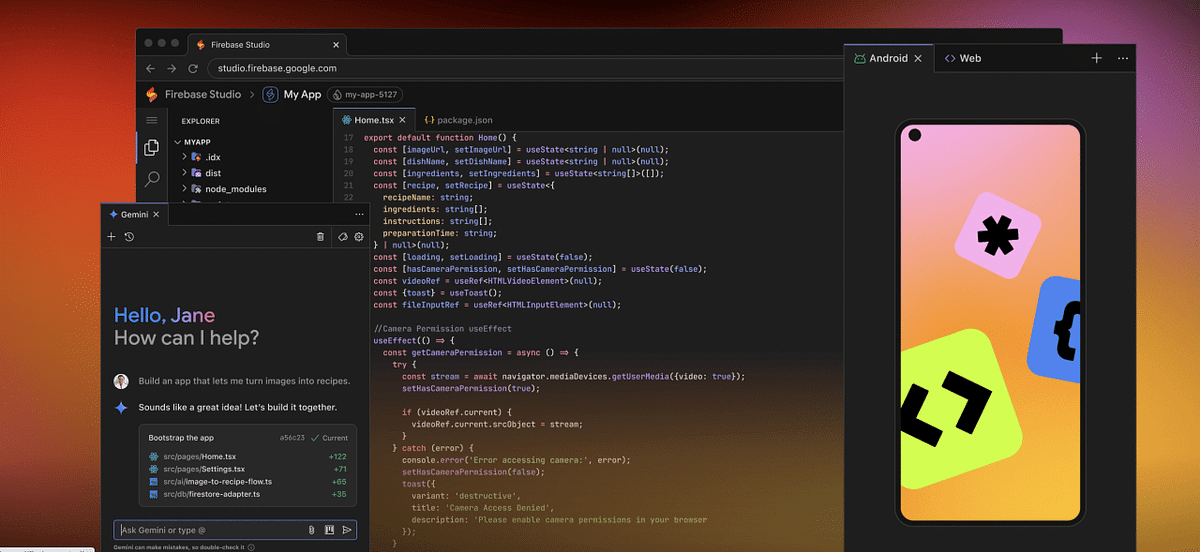
Buổi đầu tiên mở màn bằng một dự án nền tảng: xây dựng ứng dụng quản lý công việc (Todo App) bằng Flutter, Firebase và sự hỗ trợ từ AI.
Trong phần này, học viên sẽ:
-
Thiết kế giao diện nhanh chóng: Sử dụng ChatGPT để hỗ trợ sinh mã giao diện Flutter, giúp tiết kiệm thời gian và đảm bảo tuân thủ các nguyên tắc UI/UX cơ bản.
-
Phát triển chức năng CRUD: Tạo mới, chỉnh sửa, xoá và đọc dữ liệu công việc, lưu trữ trên Firebase Firestore. Đây là kỹ năng quan trọng cho mọi ứng dụng có quản lý dữ liệu.
-
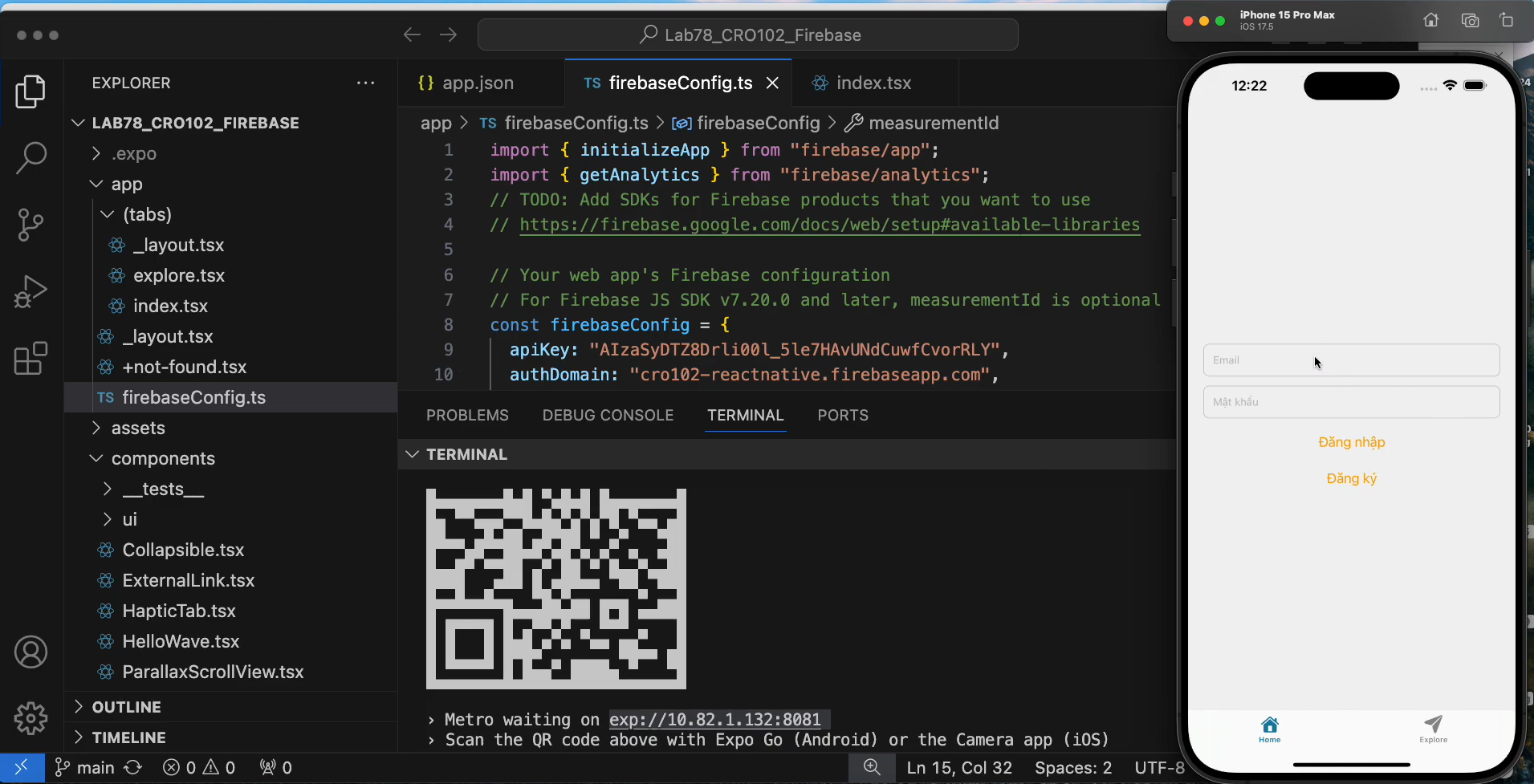
Tích hợp hệ thống đăng nhập bảo mật: Áp dụng Firebase Authentication để xây dựng chức năng đăng nhập – xác thực người dùng, đảm bảo app có khả năng phục vụ người dùng cá nhân hóa.
-
Test và debug chuyên nghiệp: Học cách sử dụng Firebase Studio để kiểm tra hoạt động của database, phát hiện và sửa lỗi kịp thời ngay trong quá trình phát triển.
Buổi học cung cấp kiến thức về Flutter và Firebase và rèn luyện khả năng tư duy xây dựng app có quy trình bài bản, ứng dụng AI vào từng giai đoạn phát triển thực tế.
Buổi 2: Xây App Chat Thời Gian Thực với React Native và Firebase
Buổi thứ hai sẽ nâng cao mức độ thực chiến, tập trung vào việc xây dựng một ứng dụng nhắn tin thời gian thực, một trong những dạng ứng dụng phổ biến và yêu cầu kỹ thuật cao.
Nội dung chính gồm:
-
Thiết kế giao diện chat tối giản: Dựa trên React Native, học viên sẽ tự xây dựng một giao diện trực quan giống các ứng dụng chat phổ biến, phù hợp cho các thiết bị di động đa dạng.
-
Đăng nhập Google tiện lợi: Triển khai tính năng đăng nhập bằng Google thông qua Firebase Authentication, giúp tăng trải nghiệm người dùng và giảm độ phức tạp trong việc đăng nhập.
-
Gửi và nhận tin nhắn thời gian thực: Sử dụng Firebase Realtime Database để đồng bộ dữ liệu tin nhắn ngay lập tức giữa các người dùng, từ đó hiểu rõ cơ chế hoạt động của các hệ thống chat quy mô nhỏ.
-
Tối ưu hiệu năng bằng AI: Ứng dụng các kỹ thuật AI để kiểm tra, đề xuất cải thiện luồng dữ liệu, tối ưu tốc độ truyền tải tin nhắn và khả năng xử lý lỗi.
Buổi học này sẽ giúp học viên hiểu sâu về kỹ thuật backend - frontend kết hợp, cùng với đó sẽ nhấn mạnh vào việc xây dựng trải nghiệm người dùng liền mạch, đáp ứng các yêu cầu kỹ thuật của một ứng dụng online thực tế.
Buổi 3: Xây App Portfolio Cá Nhân với Flutter và Copilot
Buổi học cuối cùng định hướng học viên xây dựng một sản phẩm mang tính cá nhân cao: Portfolio App – công cụ giới thiệu bản thân chuyên nghiệp để hỗ trợ ứng tuyển trong lĩnh vực công nghệ.
Các nội dung trọng tâm gồm:
-
Thiết kế UI từ Figma: Học viên sẽ học cách lấy thiết kế từ công cụ Figma và chuyển đổi nó thành mã Flutter nhanh chóng bằng cách tận dụng AI hỗ trợ như Copilot hoặc ChatGPT.
-
Trình bày nội dung cá nhân: Thiết kế các màn hình giới thiệu thông tin cá nhân, kỹ năng, dự án, kinh nghiệm làm việc... một cách trực quan, dễ dàng tùy chỉnh.
-
Chức năng gửi CV qua email: Tích hợp EmailJS hoặc Firebase Function để cho phép người dùng gửi thông tin tuyển dụng trực tiếp từ app.
-
Tối ưu hóa UI/UX: Đảm bảo giao diện ứng dụng tương thích đa thiết bị, responsive và đạt chuẩn UX hiện đại.
Thông qua buổi học này, học viên sẽ hiểu cách xây dựng một sản phẩm showcase bản thân thực tế, có thể sử dụng để gửi cho nhà tuyển dụng hoặc làm nền tảng cho các dự án freelance cá nhân.
Đối với Series "Code Mobile App Thực Chiến với AI cùng Thầy Duy" đây không chỉ là khóa học lập trình đơn thuần mà còn là hành trình xây dựng kỹ năng làm dự án thực tế, sử dụng công nghệ hiện đại để tăng tốc quy trình phát triển.
Theo dõi thầy Duy qua các kênh phương tiện sau:
- Kênh YouTube: https://www.youtube.com/@LeHongDuyCNTT
- GitHub cá nhân: https://github.com/DuyLeHong
Hãy tham gia chương trình, bạn sẽ nhanh chóng sở hữu tư duy lập trình bài bản, khả năng ứng dụng AI linh hoạt và sản phẩm thực tế, tự tin xây dựng project cá nhân hoàn chỉnh!
 Đừng quên theo dõi CodeNhanh để cập nhật những thông tin mới nhất và lịch học, các khóa học về ứng dụng AI trong lập trình nhé!
Đừng quên theo dõi CodeNhanh để cập nhật những thông tin mới nhất và lịch học, các khóa học về ứng dụng AI trong lập trình nhé!
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)