Ứng dụng Firebase Studio để code App React Native: Tăng tốc phát triển với AI và điện toán đám mây
Firebase Studio là công cụ phát triển mới do Google ra mắt, kết hợp sức mạnh của trí tuệ nhân tạo, điện toán đám mây và hệ sinh thái Firebase. Đây là một nền tảng lý tưởng để lập trình ứng dụng React Native, cho phép các lập trình viên hiện thực hóa ý tưởng nhanh hơn và dễ dàng hơn bao giờ hết, ngay cả khi không cần cài đặt bất kỳ công cụ nào trên máy tính cá nhân.
Trong bài viết này, Thầy Duy - Thạc sĩ Công nghệ Thông tin, Đại học Bách Khoa Hà Nội sẽ hướng dẫn bạn chi tiết cách Firebase Studio hoạt động, vì sao công cụ này đặc biệt hiệu quả cho phát triển ứng dụng React Native, và cách khai thác sức mạnh AI để tăng tốc quy trình lập trình. Cùng theo dõi nhé!
Firebase Studio là gì?

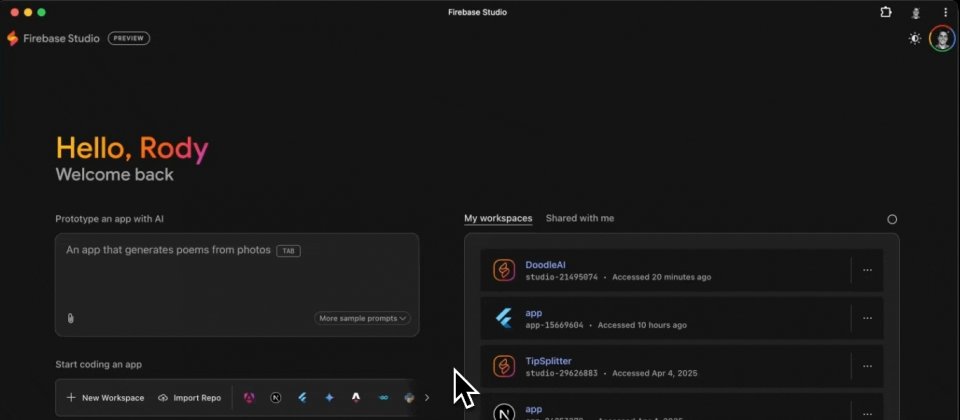
Firebase Studio là một môi trường phát triển tích hợp (IDE) hoạt động trực tiếp trên trình duyệt. Đây không chỉ là một công cụ viết mã thông thường, mà còn là hệ sinh thái phát triển toàn diện, bao gồm các dịch vụ từ Firebase, trợ lý lập trình AI Gemini và tích hợp sâu với hạ tầng Google Cloud.
Điều đáng chú ý là Firebase Studio cho phép bạn lập trình, chạy thử, kiểm thử và triển khai ứng dụng ngay trong giao diện trình duyệt mà không cần phải rời khỏi môi trường phát triển.
Firebase Studio phù hợp với ai?

Firebase Studio là lựa chọn hoàn hảo cho các lập trình viên React Native đang cần môi trường phát triển nhanh, linh hoạt và hiện đại. Đây cũng là công cụ phù hợp với các nhóm phát triển từ xa, những người mới học lập trình mobile hoặc những ai đã quen sử dụng Firebase và Google Cloud.
Với khả năng hỗ trợ AI, Firebase Studio không chỉ giúp bạn viết code tốt hơn mà còn giúp học nhanh hơn. Ngay cả những người chưa quen với React Native cũng có thể triển khai tính năng một cách trực quan nhờ vào sự hỗ trợ ngôn ngữ tự nhiên của Gemini.
Một vài lưu ý khi sử dụng Firebase Studio
Hiện tại, Firebase Studio đang trong giai đoạn thử nghiệm và cho phép người dùng tạo miễn phí tối đa 3 workspace. Nếu bạn muốn mở rộng thêm, có thể tham gia chương trình Google Developer Program để nhận nhiều ưu đãi hơn.
Ngoài ra, mặc dù nhiều dịch vụ tích hợp sẵn như App Hosting hay Cloud Run được sử dụng miễn phí ở mức cơ bản, bạn vẫn cần lưu ý về tài khoản thanh toán trên Google Cloud để tránh phát sinh chi phí nếu sử dụng vượt giới hạn.
Lợi ích khi sử dụng Firebase Studio để xây dựng ứng dụng React Native

Đầu tiên, Firebase Studio hỗ trợ sẵn React Native, cho phép bạn tạo dự án mẫu chỉ với vài cú nhấp chuột. Bạn có thể tùy chọn sử dụng Expo để phát triển nhanh chóng hoặc React Native CLI nếu muốn toàn quyền kiểm soát mã nguồn. Việc này giúp tiết kiệm thời gian thiết lập ban đầu và giảm thiểu lỗi khi cấu hình môi trường.
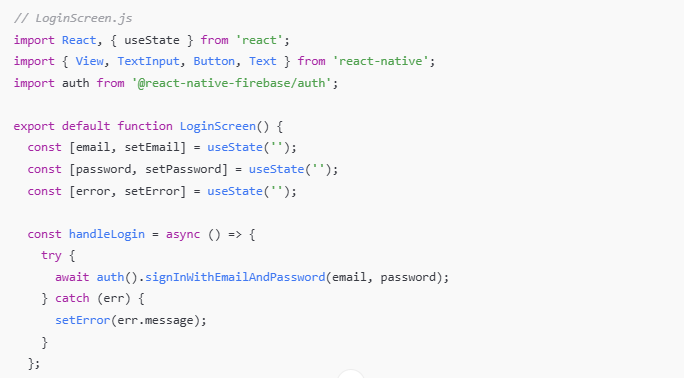
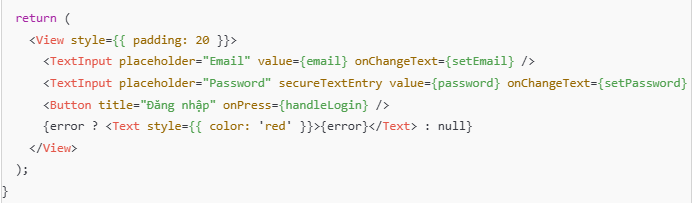
Một điểm nổi bật không thể bỏ qua chính là trợ lý AI Gemini. Đây là công cụ trí tuệ nhân tạo có khả năng tự động viết code, gợi ý thông minh và hỗ trợ sửa lỗi. Khi bạn cần xây dựng một chức năng như màn hình đăng nhập sử dụng Firebase Authentication, chỉ cần mô tả bằng tiếng Việt hoặc tiếng Anh – Gemini sẽ sinh ra đoạn mã React Native hoàn chỉnh.
Ví dụ đoạn mã tạo màn hình đăng nhập dưới đây được sinh ra từ một dòng mô tả đơn giản:

Khi kết hợp với các dịch vụ của Firebase như Authentication, Firestore, Storage hay Cloud Functions, bạn không cần rời khỏi IDE để cấu hình backend. Tất cả đều được thao tác trực tiếp từ giao diện Firebase Studio. Điều này giúp rút ngắn đáng kể chuỗi công việc từ viết code, thiết lập backend cho đến triển khai.
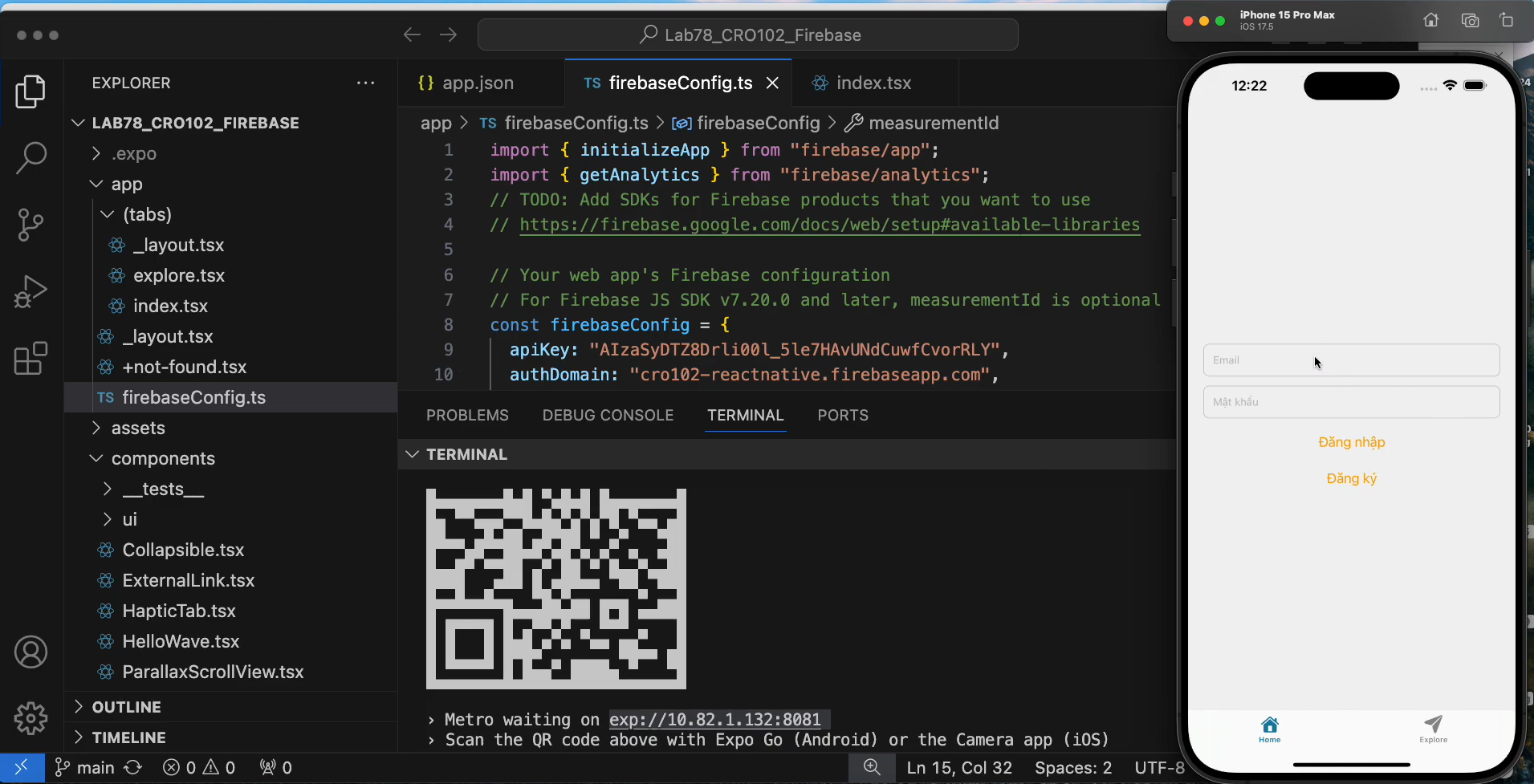
Một ưu điểm khác là khả năng chạy thử và kiểm thử ứng dụng ngay trong trình duyệt. Firebase Studio tích hợp trình giả lập và trình debug giúp bạn xem giao diện, theo dõi logs và sửa lỗi tức thời. Đây là lợi thế rất lớn cho những nhóm phát triển làm việc từ xa hoặc không muốn cấu hình nhiều công cụ cục bộ.
Ngoài ra, Firebase Studio còn cho phép tùy chỉnh môi trường lập trình bằng cách thêm các tiện ích mở rộng từ Open VSX Registry. Với việc được xây dựng trên nền Code OSS – giống như VS Code – bạn hoàn toàn có thể thêm công cụ như ESLint, Prettier, React DevTools hoặc sử dụng terminal tích hợp để chạy các lệnh như expo, npx, firebase một cách trực tiếp.
Hướng dẫn khởi tạo dự án React Native với Firebase Studio
Bước 1: Truy cập Firebase Studio
Đăng nhập tại địa chỉ: https://firebase.google.com/studio
Chọn "New Workspace" → Chọn mẫu "React Native (Expo)" hoặc "React Native CLI".
Bước 2: Kết nối Firebase
-
Vào mục Project Settings
-
Kết nối với Firebase Project hiện có hoặc tạo mới
-
Cấu hình Firebase SDK trong file firebase.json hoặc app.json
Bước 3: Tạo chức năng với Gemini
Dùng Gemini để viết các phần như:
-
Màn hình đăng nhập
-
Trang đăng ký
-
Giao diện danh sách sản phẩm
-
Tích hợp Firestore CRUD
Bước 4: Chạy thử và kiểm tra
Dùng trình giả lập tích hợp để kiểm tra UI, kiểm tra lỗi console và điều chỉnh thiết kế ngay trên browser.
Firebase Studio chính là bước chuyển mình mạnh mẽ trong cách các lập trình viên xây dựng ứng dụng React Native – từ việc hỗ trợ AI viết code, đến tích hợp toàn diện với backend và khả năng chạy thử ngay trên cloud. Công cụ này phù hợp cho cả người mới bắt đầu lẫn lập trình viên chuyên nghiệp đang tìm kiếm một giải pháp tăng tốc hiệu quả.
Như vậy, Thầy Duy đã hướng dẫn bạn cách Ứng dụng Firebase Studio để code App React Native. Nếu bạn đang phát triển ứng dụng React Native hoặc đang tìm kiếm một công cụ hỗ trợ toàn diện từ frontend đến backend, Firebase Studio là lựa chọn xứng đáng để trải nghiệm ngay hôm nay. Tiếp tục theo dõi thầy Duy qua các kênh phương tiện sau để cập nhật các kiến thức hay và bổ ích về lập trình nhé:
- Kênh YouTube: https://www.youtube.com/@LeHongDuyCNTT
- GitHub cá nhân: https://github.com/DuyLeHong
Đừng quên theo dõi CodeNhanh để cập nhật các thông tin mới nhất về lập trình, khóa học lập trình cùng AI hỗ trợ. Truy cập Tại đây để xem thông tin chi tiết.
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 - 0332026803 (zalo / call)