HTML Cơ Bản: Tạo Danh Sách & Bảng Dữ Liệu Dễ Dàng Với ChatGPT
Trong quá trình xây dựng trang web, việc sử dụng danh sách và bảng dữ liệu là điều không thể thiếu để trình bày thông tin một cách trực quan và có tổ chức. Danh sách giúp hiển thị nội dung một cách gọn gàng, trong khi bảng giúp sắp xếp dữ liệu một cách rõ ràng. Việc nắm vững cách sử dụng danh sách và bảng sẽ giúp bạn dễ dàng xây dựng một trang web có cấu trúc rõ ràng, dễ đọc và dễ hiểu.
Hơn nữa, việc học HTML có thể trở nên thú vị và hiệu quả hơn khi bạn tận dụng công nghệ hiện đại như ChatGPT. Công cụ này không chỉ giúp bạn tạo mã HTML nhanh chóng mà còn cung cấp những gợi ý về cách tối ưu hóa giao diện người dùng, giải thích các thuộc tính HTML và CSS chi tiết, và hỗ trợ giải quyết các vấn đề kỹ thuật trong quá trình học. Nếu bạn là người mới bắt đầu hoặc muốn nâng cao kỹ năng, ChatGPT là một công cụ hữu ích trong việc học và thực hành lập trình web.
1. Danh sách trong HTML
Danh sách giúp tổ chức nội dung một cách logic, giúp người đọc dễ dàng theo dõi thông tin, giúp bạn quản lý công việc tốt hơn.. Có hai loại danh sách phổ biến trong HTML:
1.1. Danh sách có thứ tự (Ordered List – ol)

Dùng khi cần sắp xếp theo trình tự nhất định, chẳng hạn như hướng dẫn từng bước hoặc danh sách ưu tiên.
- Bước 1: Chuẩn bị nguyên liệu
- Bước 2: Nấu chính
- Bước 3: Trang trí món ăn
1.2. Danh sách không thứ tự (Unordered List – ul)
Dùng khi cần liệt kê nội dung mà không quan trọng thứ tự.
- Hà Nội
- Hội An
- Phú Quốc
1.3. Tuỳ chỉnh danh sách
- type: Xác định kiểu đánh số (số, chữ cái, số La Mã,…)
- start: Xác định số bắt đầu đối với danh sách có thứ tự
- Bóng rổ
- Bóng đá
- Chạy bộ
2. Bảng trong HTML
Bảng là công cụ quan trọng để hiển thị dữ liệu theo hàng và cột, giúp dễ dàng đọc và phân tích thông tin.
2.1. Cấu trúc cơ bản của bảng
| Họ tên | Tuổi | Nghề nghiệp |
|---|---|---|
| Nguyễn Văn A | 25 | Kỹ sư |
| Trần Thị B | 30 | Bác sĩ |
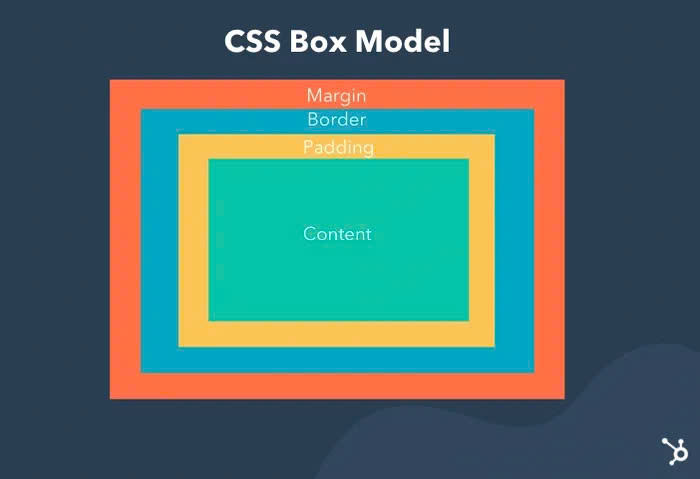
2.2. Các thuộc tính quan trọng
- border: Thêm viền cho bảng
- cellpadding: Khoảng cách giữa nội dung và viền ô
- cellspacing: Khoảng cách giữa các ô
- colspan: Gộp nhiều cột thành một
- rowspan: Gộp nhiều hàng thành một
Tên đầy đủ
Nghề nghiệp
3. Ứng dụng ChatGPT trong học và thực hành

3.1. Tạo nhanh danh sách và bảng
ChatGPT có thể giúp bạn tạo nhanh các danh sách có thứ tự, không thứ tự và bảng dữ liệu chỉ bằng một câu lệnh đơn giản. Điều này giúp tiết kiệm thời gian khi bạn cần triển khai nội dung mà không phải viết từng dòng mã HTML thủ công.
Ví dụ, nếu bạn muốn tạo danh sách các món ăn yêu thích, bạn chỉ cần yêu cầu ChatGPT và nhận được đoạn mã hoàn chỉnh ngay lập tức.
3.2. Tùy chỉnh giao diện bảng bằng CSS

Một bảng đơn thuần có thể trông khá thô sơ. ChatGPT có thể hướng dẫn bạn cách thêm CSS để làm bảng trông chuyên nghiệp hơn. Bạn có thể yêu cầu hướng dẫn về màu sắc, đường viền, căn chỉnh nội dung hoặc thậm chí tạo hiệu ứng hover cho bảng.
Ví dụ:
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
3.3. Hiểu rõ các thuộc tính của bảng và danh sách
Nếu chưa rõ cách sử dụng các thuộc tính như colspan, rowspan, type, start, bạn có thể nhờ ChatGPT giải thích chi tiết kèm theo ví dụ thực tế. Điều này giúp bạn hiểu rõ hơn về cách hoạt động của từng thuộc tính và áp dụng đúng vào thực tế.
3.4. Gợi ý nội dung danh sách
Không phải lúc nào bạn cũng nghĩ ra ngay nội dung cần liệt kê trong danh sách. ChatGPT có thể giúp bạn đưa ra các gợi ý hợp lý, ví dụ như danh sách sở thích, món ăn yêu thích, các địa điểm du lịch đáng đi,… Điều này rất hữu ích khi bạn cần xây dựng nội dung nhưng chưa có ý tưởng cụ thể.
3.5. Sửa lỗi HTML nhanh chóng
Nếu bảng hoặc danh sách của bạn không hiển thị đúng, ChatGPT có thể giúp bạn kiểm tra và chỉnh sửa mã nguồn. Bạn chỉ cần sao chép đoạn mã bị lỗi và yêu cầu ChatGPT tìm lỗi, nó sẽ giúp bạn nhanh chóng xác định vấn đề và đưa ra giải pháp phù hợp.
Kết luận
Danh sách và bảng dữ liệu là những yếu tố quan trọng giúp trang web có cấu trúc rõ ràng hơn. Hiểu và sử dụng đúng cách sẽ giúp bạn tổ chức nội dung hiệu quả, nâng cao trải nghiệm người dùng. Hãy thực hành và áp dụng ngay để nắm vững kiến thức này. Nếu bạn muốn tìm hiểu thêm về lập trình web và các công nghệ tối ưu hóa hiệu suất, đừng ngần ngại liên hệ với Trung tâm CodeNhanh để nhận tư vấn tốt nhất!
Địa chỉ: Trung tâm CodeNhanh – Tầng 5 tòa nhà Diamond Flower – số 1 Hoàng Đạo Thúy, Thanh Xuân, Hà Nội
SĐT: 0813188668 – 0332026803 (zalo / call)